こんにちは!デザイナーの井谷です。
みなさん、Sassは使ってますか?
なんかすごいCSSとして有名なCSSプリプロセッサですが、導入が大変だったり学習コストがかかったり、なかなか踏み出せない方も多いんじゃないでしょうか?
「黒い画面触ることに抵抗あるわ…」という人もいるでしょうし、「いや、そもそもCSSだけで十分でしょ?」と、思っている人もいるかもしれません。
いるかもしれませんが、まぁ、言っておく。
使い出したら手放せなくなるぞ……と。
今日はSass歴1年の私が、Sassの魅力について少しだけご紹介します!
そもそもSassって?
冒頭でも少し書きましたが、SassはCSSのプリプロセッサです!
プリプロセッサってなんかよくわからんかもですが、とりあえず、CSSを便利に書けるモノです!つまり、覚えて損は無いという事です!
同じようなものは、Sassの他にもLessやStylusというものがあります。使用者が多くて、情報も沢山あるのはSassです。
Sassは意外と難しくなかった!
私がSassを使い始めたタイミングは、まだCSS初心者のレベルだったのですが、Sassを使うのはそれほど困難ではありませんでした。
と、言うのも、Sassを使っていても、普通にCSSの記述も書けるんです!
黒い画面を叩かなくても使えるんですよ。
Sassはそのまま使うのではなく、コンパイルをしてcssに変換して使います。
GUIを利用すれば、Sassをコンパイルすることももちろん、導入も簡単です!
GUIにはkoalaやPrepros、Scoutなどのアプリがあり、どれも同じようなことができます。
ただ、Scoutはしばらく開発が止まってるようなので、あまりおすすめしないです。(2016年6月現在)
因みに私が今使っているのはkoalaです。
koalaのDLはこちらからどうぞ
http://koala-app.com/
Sassの便利な機能
Sassを使えば、CSSの時だけではできなかった、様々な機能を使うことができます。
大きなポイントをあげると以下の通り。
・変数
・ネスト
・extend
・mixin
・複数のファイルを一つのCSSにまとめられる
つまりどんなメリットがあるかと言うと、スタイルの管理が楽なんです。
今日はその中から変数とネストについてちょっと詳しく書いてみます。
変数
値に名前をつけられます。
例えば、こんな感じです。
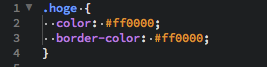
▼Sass

$redという変数を書くと#FF0000が呼び出すことができます。
コンパイルするとこんな感じ
▼CSS

大体の人はカラーコードをいちいち覚えてないと思いますし、何色もサイトで使う場合は、あの時のあの色はなんてコードだったかな・・・となりがちですよね。
でも変数を使えば、簡単ですね!
もし、「もう少し違う感じの赤に変更してください!」って言われても大丈夫。
すべてのCSSファイルから該当する赤のカラーコードを置換…みたいなことしなくて良いんです。
変数の値を変えるだけで、該当箇所すべてに対応できます。
ちなみに変数は、色違いのサイトを複数作る時に大活躍でした。
サイトの色設計の時に
$color01: ○○○○○○;
$color02: ○○○○○○;
$color03: ○○○○○○;
・
・
・
という感じで変数にカラーコードを入れて制作していきました。
そのため、サイトを複製する時は、カラーコードを変えるだけで対応できました。
CSSだけでやっていたら、いったい何箇所置換かけることになっていたのか・・・。
Sass使っててよかったなと思った瞬間でした。
ネスト
ネストを使うことで可読性良くスタイルを書くことができます。
例えば、下記のように.block01の中にあるクラス対してにスタイルを当てたい場合。
▼CSS

普通にCSSで書くと、何度も.block01と書くことになりますが、これってちょっと見通しが悪いですよね。
でも、Sassでならこんな風に書くことができます。
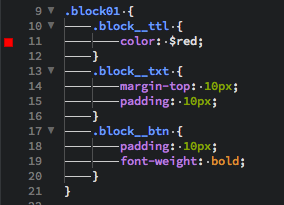
▼Sass

.block01を何度も書かなくても良くなりました!
これなら、親のクラス(.block01)の名前を変えたい時も一回書き換えればOKですね!
&(アンパサンド)を使うことで、クラス名やセレクタ名など親部分を継承することができます。
BEMの考え方でCSS設計をしている場合など、特に便利ですね。
可読性も上がって管理しやすいです。
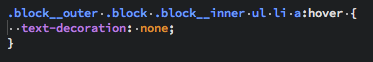
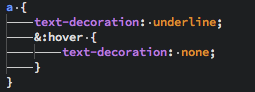
擬似クラスを書く時もこんな風にネストで書くことができます。便利です。
▼Sass

Sassを使う時の注意
詳細度に気をつけろ!
Sassを使用していると、ついついネストを深く作ってしまうことがありますが、これは気をつけないといけません。
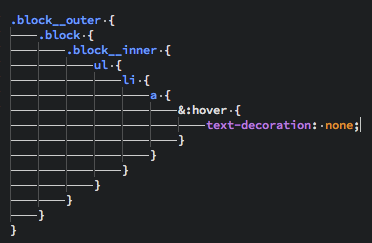
例えば、こんな感じでSassでスタイルを書いたとしましょう。

深い、深すぎる。。。
こんな風にならないためにもネストは2~3個くらいまでにしたほうが良いと思います。
詳細度を上げ過ぎると、後からスタイルの上書きをしたくても、なかなかスタイルが当てられないことになってしまいますので・・・。
コンフリクトに気をつけろ!
これはgitを使っている場合限定なので、使ってない人はスルーで大丈夫です。
gitを使っている場合はコンパイルしたCSSがコンフリクトを起こすことがあります。
と、いうか各自触るSassのデータが違っても、コンパイル先のCSSが同じなら、高確率でコンフリクトを起こします。
その都度競合を解決しても良いんですが、まあ、面倒くさいですよね。
その場合は、チームの一人がCSSのコミットを担当して、他の人はCSSを上げないようにするなどの工夫が必要です。
文字コードを忘れない!!
コメントを書くなら文字コードは入れるようにしましょう。
文字コードを入れてなかったら、環境によってはエラーを吐くことあります。
使用するGUIによっては文字コードがなくても、なんかうまいことコンパイルしてくれるやつもありますが、
まあ、念のためにも文字コードは書いておいた方が良いでしょう。
開発環境の違いに気をつけろ!
開発環境が違うとコンパイルの結果が微妙に違うことがあります。
それは使っているGUIソフト自体の差や、設定の差などの可能性があります。
なので、もし可能であれば、できるだけ開発環境は揃えた方が良いと思います。
まとめ
いかがでしたでしょうか?
少しはSassにチャレンジしてみようという気が起こりましたか?
Sassは確かにちょっと難しい・・・こともできますが、簡単なこともあります。
まずは簡単なことから少しずつ手を広げていってみませんか?
早く書けて、管理しやすい環境を作っていきましょう!