こんにちは!
デザイナーの伊東です。
前回は欧文書体を通してタイポグラフィーを学ぶというテーマでお送りしましたが、今回はその第二弾です。
欧文書体はどのような構成で作られているのか、どんな種類があるのかをすでにお伝えしていましたので、今回は「行間」と「カーニング」に的を絞ってご説明します。
以前に比べてより実践的な内容となっていますのでぜひご覧ください。
行間を空けて読みやすい文章に
行間とは
読んで字のごとく文章の行と行の間のことです。
文章量やフォントサイズに応じて、しっかりと行間を設定することで格段に文章が読みやすくなります。
もちろん、行間を空けすぎると文としてのまとまりを失い、かえって可読性を損ねるので加減が必要です。
Webで行間を設定する
WordやExcel、IllustratorやPhotoshopで行間を調整できるのは説明するまでもないかもしれませんが、Webでももちろん設定可能です。
Webで行間を設定する場合は、CSSのline-heightプロパティを使用します。
|
1 2 3 |
p { line-height: 15px; } |
ピクセルで指定したり、
|
1 2 3 |
p { line-height: 1.5; } |
|
1 2 3 |
p { line-height: 150%; } |
フォントの大きさに対して相対的に指定したりすることができます。
フォントサイズによって適切な行間は変わってきますので、pxで値を固定するのではなく、相対的に指定することをオススメします。
読みやすい行間の決め方
では、実際にどのくらい行間を空けたら読みやすいのでしょうか?
一般的に行間は文字の半分から一文字分くらいが適切とされています。
line-heightでいうと1.5〜2、もしくは150%〜200%あたりが推奨されています。
また、本文と見出しでは行間の設定を少し変えるのが望ましいです。
具体的には、本文には文字の170%程度ゆったりめに行間を空け、見出しはまとまりを持たせるため150%程度の行間を設定する、といった具合です。
何パーセント空けたら完璧に読みやすい、ということは一概には言えません。
シチュエーションに応じて行間を指定できるよう、日頃から心がけることが一番かと思います。
カーニングで文字組を整える
カーニングとは
大抵のフォントは、文字と文字の間が適切な間隔になるよう書体デザイナーによってきっちり設計されています。
ですが、隣り合う文字の形によってはやたらと空白が目立ってしまう場合があります。
こうした不自然な空間を調整することをカーニングといいます。
カーニングをするかしないかで、デザインのクオリティーは大きく変わってくると言っても過言ではないと思います。
あるいはデザイン云々以前の、文字を読ませる最低限のマナーとも言えるかもしれません。
カウンターを意識する
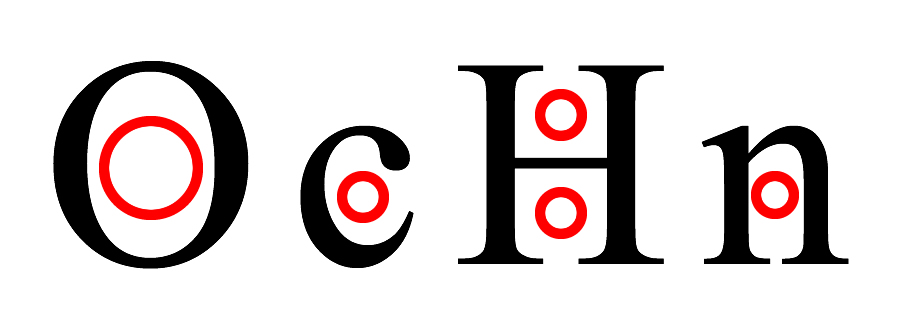
カーニングをするにあたって、”カウンター”という言葉を知っておくことが大切です。
カウンターとは、一文字一文字の中にある空間のことを言います。
上記の赤い丸で示したところがカウンターです。
カーニングにおいては、カウンターの大きさを含めた文字間のスペースをきちんと揃えることが重要です。
カーニングが必要な文字列
カーニングについていろいろと説明してきましたが、実際にどういうシチュエーションでどういったカーニングをすればいいのでしょうか?
実例を交えて説明します。
何も気にせずにタイピングした”WAVE”という文字があります。フォントはhelveticaのboldです。
字間に意識を向けると、”W”、”A”、”V”の間隔が大きいことがわかります。
単純に文字と文字との間隔でいうと、”V”と”E”の間が一番離れていますが、斜めの線が連続すると大きなスペースが生まれてしまいます。
そこでカーニングの出番です。
字間が均等になり、調整前と比べると美しい文字組になりました。
上記の例はわかりやすい例ですが、文字によっては見落としてしまいがちな細かい調整が必要なものがあります。
常に気にかけるようにして、デザインのクオリティーを向上させましょう。
Webでカーニングを設定する
Web上のテキストに対して、ひとつひとつ文字間のカーニングを調整することはどうしても無理がありますが、CSSのプロパティで自動的にカーニングを調整することができます。
それが”font-feature-settings”プロパティです。
|
1 2 3 |
p { font-feature-settings: "kern"; } |
“kern”という値を指定することで、自動カーニングの設定を有効にします。
仕組みとしては、物理的に文字と文字の間にどの程度スペースがあるかを判断し、調整しているようです。
ただし、このプロパティはOpentypeフォントに対してのみ有効です。また、文字の幅が全て同じになるように設定された”等幅フォント”に対してはカーニングが適用されないのでご注意ください。
このプロパティはカーニングの為だけのプロパティではありませんので、タイポグラフィに関する様々な設定を行うことができます。
ここではカーニングの指定方法に止めますが、興味がある方は以下のページからご確認ください。
ゲーム感覚でワンランク上のカーニングを身につける
カーニングに関しては、行間の設定に比べ非常に繊細で間隔による部分が大きいです。
文字組の経験をひたすら積むのが一番よいのでしょうが、ゲーム間隔でカーニングを学べる楽しいサイトをご紹介します。
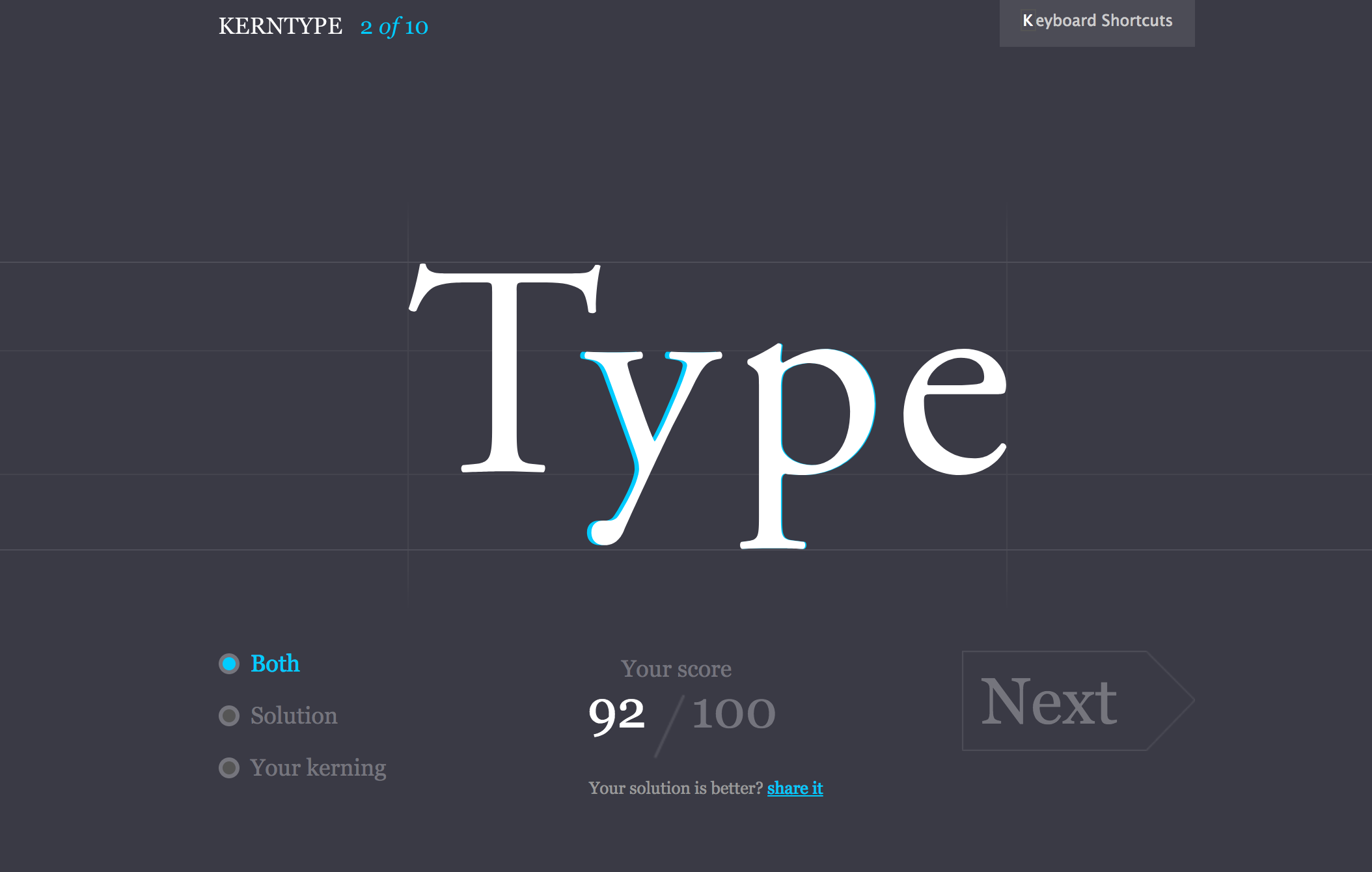
KERNTYPE
http://type.method.ac/
数文字の英単語をドラッグでカーニングして、その精度が100点満点で採点されます。
最初の文字と最後の文字の位置は固定されているので、中の文字を動かすことができます。
自分の苦手なパターン、得意なパターンが見えてきて面白いです。
今日は行間とカーニングについてご紹介しましたが、正直デザインの中でも裏方的なイメージのある地味な作業です。
前回も書いた通り、文字を伝わりやすくすることはデザインの本質的な部分だ思います。
細部まで完璧に行き届いたデザインを目指して、こうした地道な作業を怠らないようにしたいです。
引き続き次回も宜しくお願いします!