こんにちは!
デザイナーの伊東です。
去年の年末、Adobe Creative Cloudに関する記事を投稿しました。
Webデザイナー必見!Adobe Creative Cloudデスクトップアプリケーションを利用して、デザインデータをバージョン管理する方法
今回も、CCを利用したテクニックの一つをご紹介したいと思います。
Creative Cloud Extractという名前をご存知でしょうか?
2016年6月にサービスが終了したにも関わらず、一部の熱狂的なファンの声により翌月7月に復活したという、Adobeでは珍しい経緯をもつサービスです。
その特徴は、PSDファイルを開かずにブラウザ上で様々な操作ができてしまう点です。
Creative Cloud Extractがいかに世の中のコーダーにとって助けになるのか、その魅力をお伝えしようと思います。
利用方法
まずはPSDのデザインデータをCreative Cloudにアップします。Creative CloudのWebサイトにアクセスしてログインすると、クラウド上にアップしているファイル一覧が表示されます。その状態で、左下の”ライブラリとモバイル作品”をクリックしましょう。
画面が切り替わった後、任意のデザインデータを選択します。
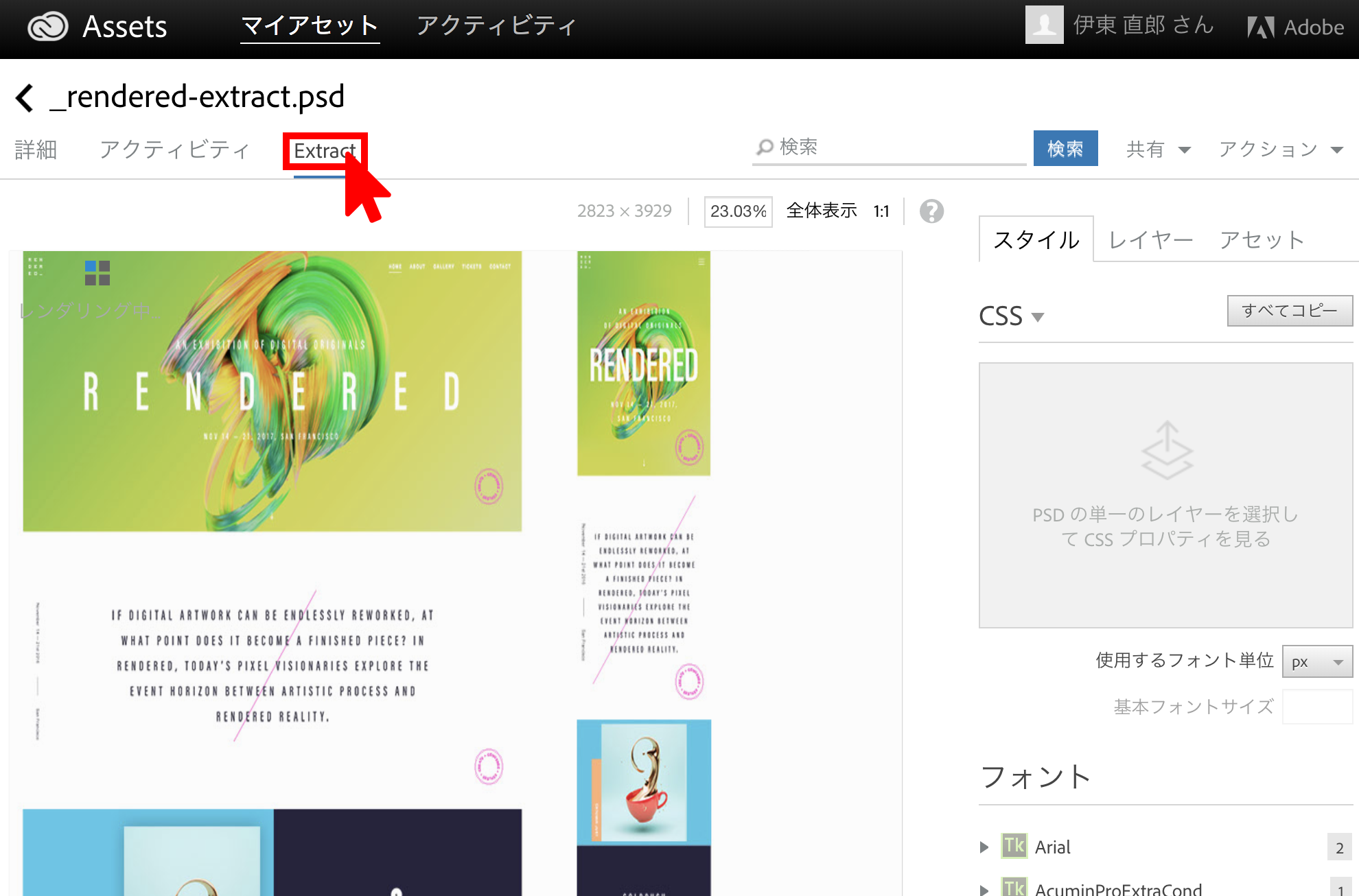
タブの中の”Extract”をクリックすることで、Creative Cloud Extractの機能を使うことができます。
CSSを自動生成
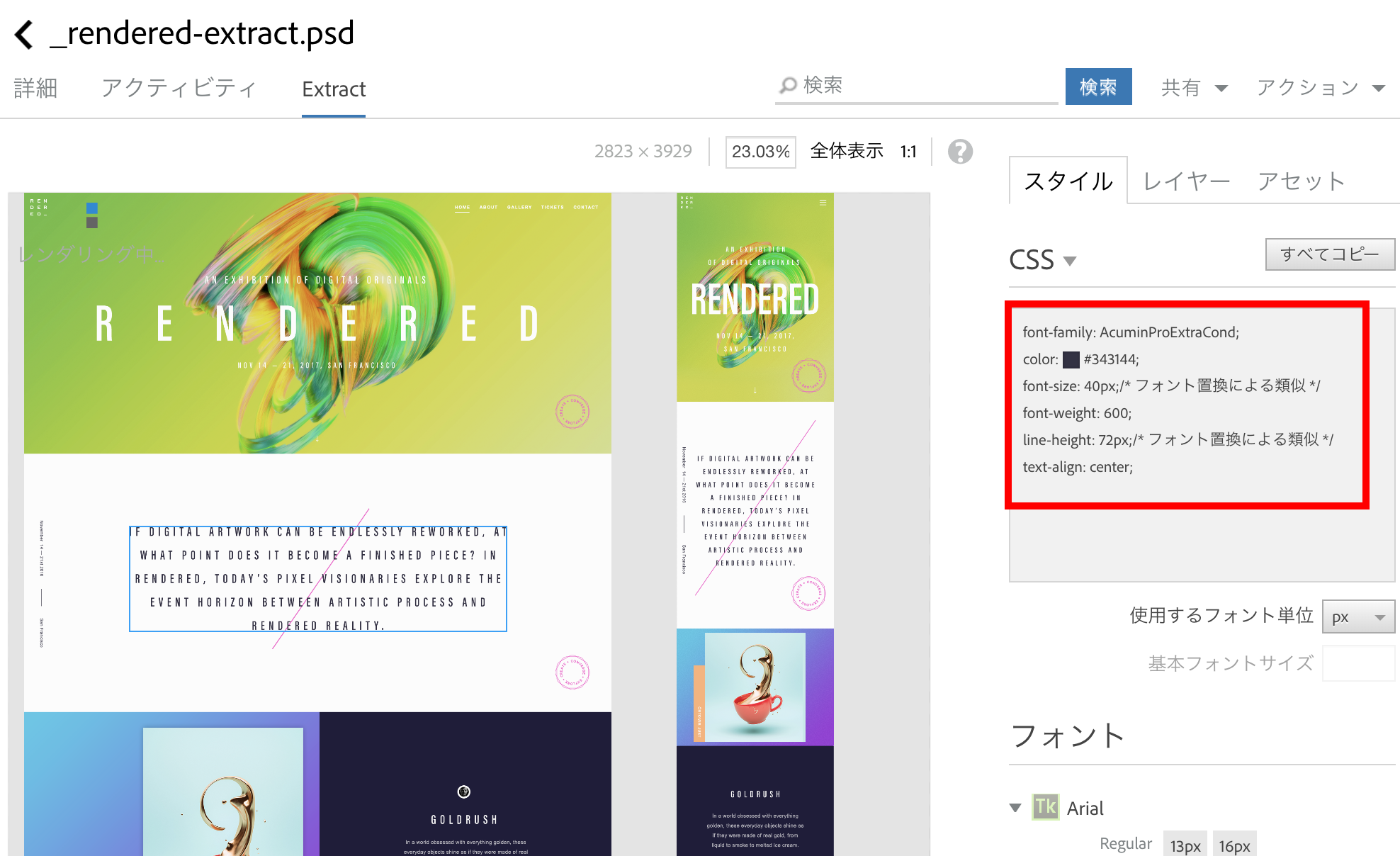
Creative Cloud Extractの最大の強みといってもいいのではないでしょうか。デザインデータ上のエレメントを選択するだけで、選択箇所のCSSが自動生成されます。
例えば下記の図のように、テキスト部分を選択することでフォントサイズやカラー、ウェイトや字間などのスタイルが簡単にコピーすることができます。
サイズの単位は、pxはもちろんemやremにも対応しています。
マージンを計測
CSSを書いていて、画像とテキストの間を測ったりすることってたくさんありますよね。Creative Cloud ExtractならPSDデータを開かずに、ブラウザ上で簡単にマージンを測れます。
対象のエレメントをShiftキーを押しながら2つ選択します。
すると、2つのエレメントの距離を自動で計測してくれます。
地味だけど重宝する機能です!
カラーパレットからカラーコードを取得
デザインデータに使用されている色も一目瞭然です。
右側のメニューの”スタイル”のタブには、カラーパレット常に表示されています。
グラデーションもカラーパレットに登録されているのが便利です。
この機能があれば、スタイルガイドにカラーコードをまとめる手間が省けます。
画像の書き出し
ブラウザ上から画像を書き出すことも可能です。
方法はとっても簡単。
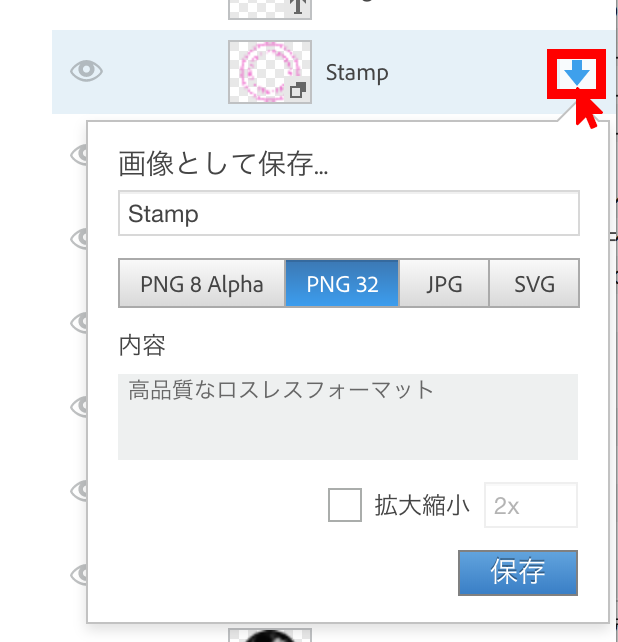
書き出したいパーツを選択し、ダウンロードのアイコンをクリックすると、書き出し設定の吹き出しが表示されます。
画像名の編集、形式の選択はもちろん、レティーナディスプレイ用に2倍のサイズで画像を書き出すことも可能です。
また、レイヤー単位で画像を書き出すこともできます。
右側のメニューから”レイヤー”をクリックします。
レイヤーがツリー状になって確認できますので、任意のレイヤーを選択して下向き矢印のアイコンをクリックして書き出しの設定を行います。
レイヤーの表示・非表示がブラウザからできるのも便利ですね!
いかがでしたでしょうか。
Adobe製品を使っていないデザイナーはほとんどいないと思いますが、Creative Cloud Extractを使用していない人は結構多いのではないでしょうか。
ぜひ一度試してみて、その便利さを実感していただきたいと思います。