あけましておめでとうございます!
デザイナーの伊東です。
今年もデザイン、フロントエンド、XRのことを中心に少しでもお役立ちできる情報を発信できるよう精進していきます。
2019年もよろしくお願いいたします!
さて、新年一発目の投稿ですが、Webアニメーションについて書こうと思います。
みなさんは、ブラウザ上で動くWebアニメーションを実装する時、どのような方法で実装されていますでしょうか?
CSS、JavascriptやCSV、はたまたmp4形式の動画を直接貼り付けるなどなど、色々とあるかと思います。
今回は、「Lottie」というアニメーションライブラリを使って、簡単に、そして超軽量でWebアニメーションを実装する方法をご紹介します。
こんなアニメーションを実装するところまでを目標にやっていきます。
Lottieを使ったことのない方に向けて、わかりやすく解説していきますので、最後までお見逃しなく!
この記事の目次
Lottieとは
Lottieとは、Airbnbが開発したアニメーションライブラリです。
AdobeのAfter Effectsで作成したアニメーションを、Lottie対応形式(JSONファイル)でレンダリングし、読み込んでWebサイトに表示させることができます。
メリットとして、「実装の簡単さ」と「超軽量」ということが挙げられます。
まず、1つ目の「実装の簡単さ」についてご説明します。
冒頭で挙げたCSS、Javascript、CSVによるアニメーションでは、動きの複雑さに合わせて記述するコードも同様に煩雑になり、実装にかかる工数はかなりのものになっていきます。
Lottieでは、After Effectsで書き出したJSONファイルにアニメーションに関する記述が含まれているので、読み込ませるだけで簡単に実装することができます。
次に、2つ目の「超軽量」という点についてです。
通常のmp4形式やmov形式の動画を貼り付ける場合、そのファイルサイズはかなり大きくなってくるかと思います。
LottieではアニメーションをJSONファイルとして扱うため、ファイルサイズはしっかりと抑えられます。
そうすることで、大きな遅延もなくスムーズにアニメーションを表示することが可能になります。
Lottieの使い方
Lottieのインストール
それでは早速Lottieの実装方法について見ていきましょう。
まずはLottieをダウンロードします。
iOS対応版、Android対応版など様々ありますが、今回使用するのはWeb版のLottieです。
GitHubからソースをダウンロードしてください。
https://github.com/airbnb/lottie-web
その中で、今回使用するのは以下のファイルです。
lottie-web-master/build/player/lottie.min.js
このファイルをあらかじめ読み込ませておいてください。
|
1 |
<script src="/js/lottie.min.js" type="text/javascript" charset="utf-8"></script> |
アニメーションファイルのダウンロード
次に、読み込ませるアニメーションファイルを用意します。
After Effectsで1からアニメーションを作成し、JSONファイルを生成して読み込ませる、という流れになります。
今回は、JSONファイルをLottieで扱うところをメインにご説明しますので、
すでに公開されているアニメーションファイルをダウンロードしてきたいと思います。
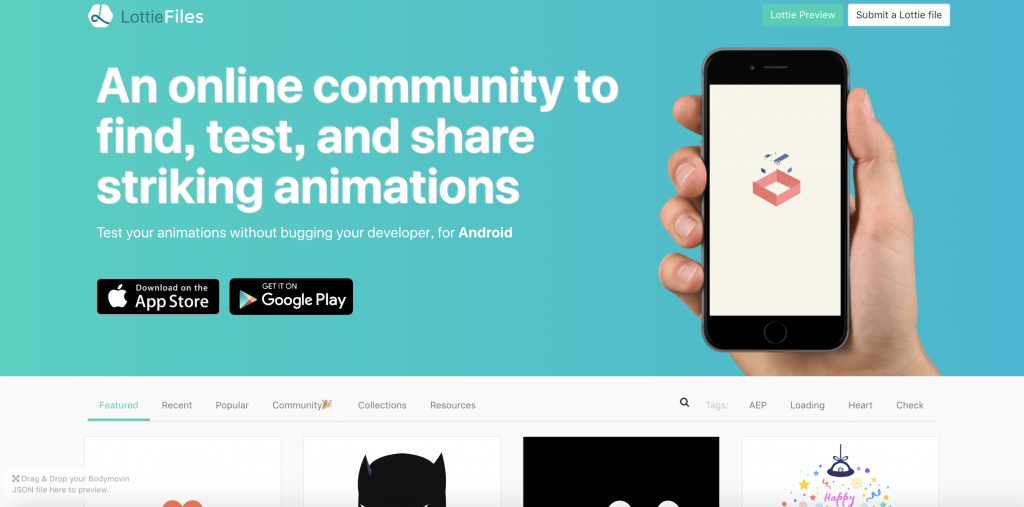
下記のサイトに、Lottie対応のアニメーションファイルがたくさん公開されています。
https://www.lottiefiles.com/
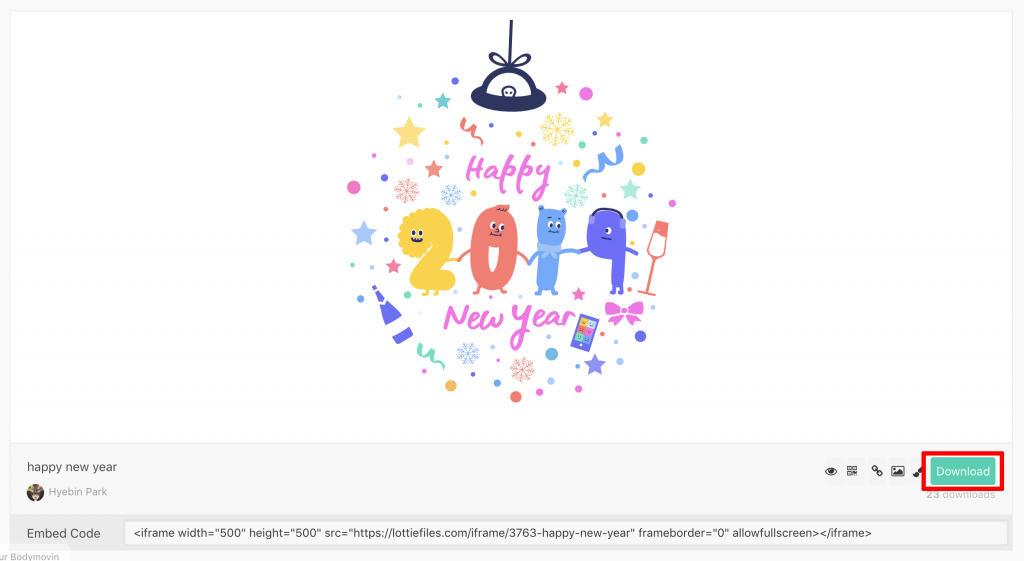
好きなアニメーションファイルを選択すると、アニメーションの詳細ページに遷移します。
右下の”Download”ボタンをクリックしてJSONファイルをダウンロードしてください。
(”Embed Code”の部分のソースコードを貼り付けると、LottieのJSファイルを読み込ませなくてもアニメーションを表示させることができます!)
JSONファイルの読み込み
全ての準備が整いましたので、最後にJSONファイルを読み込ませましょう!
先ほどlottie.min.jsを読み込ませていた部分のすぐ後に、下記のコードを貼り付けます。
|
1 2 3 4 5 6 |
const anim = lottie.loadAnimation({ container: document.getElementById('bodymovin-wrapper'), renderer: 'svg', loop: true, path: './happy_new_year_.json' }); |
1行ずつご説明します。
“container”には、アニメーションを表示する要素のIDを指定してください。
“renderer”には、アニメーションを出力する形式を指定します。基本的に”svg”で問題ありません。
“loop”には、アニメーションを再生し続けるかを指定します。再生し続ける場合は”true”を指定してください。
“path”には、読み込むJSONファイルへのパスを指定します。
以上で最低限の設定は完了です!
問題なくアニメーションが表示されれば成功です!
まとめ
いかがだったでしょうか。
今回は、LottieでJSONファイルを読み込ませる基本的な部分をご説明しました。
本来は、Webアニメーションの実装には相応の技術と工数が求められていました。
アニメーションさえ用意できれば、実装する際の手間が省け、軽量化にも繋がることを実感していただけたのではないでしょうか。
この記事でLottieに興味を持っていただけたら、After EffectsからのJSONファイル生成にチャレンジしてみてください。