こんにちは!
デザイナーの伊東です。
今日はAfter Effectsの使い方をご紹介しようと思います。
After Effectsと聞くと、少し抵抗を感じるWebデザイナーの方も多いのではないでしょうか。
普段使用しているPhotoshop、Illustrator、XDなどのデザインツールは、時間の概念をあまり考える必要がありません。(PhotoshopでGifアニメ等を作る場合は別ですが)
今回は、そんなWebデザイナーの方でも簡単にテキストのアニメーションが作れることを目標に、After Effectsの使い方を解説します。
この記事を最後まで読み終えると、こんな感じのアニメーションが完成します。
最後までよろしくお願いいたします!
1.コンポジションの作成
まずはAfter Effectsを立ち上げましょう。
立ち上がって一番最初にすることは、”新規コンポジションの作成“です。
ショートカットは“⌘command”+”N”です。
コンポジションとは、ムービーを構成する入れ物のようなものと思っていただけたらわかりやすいかと思います。
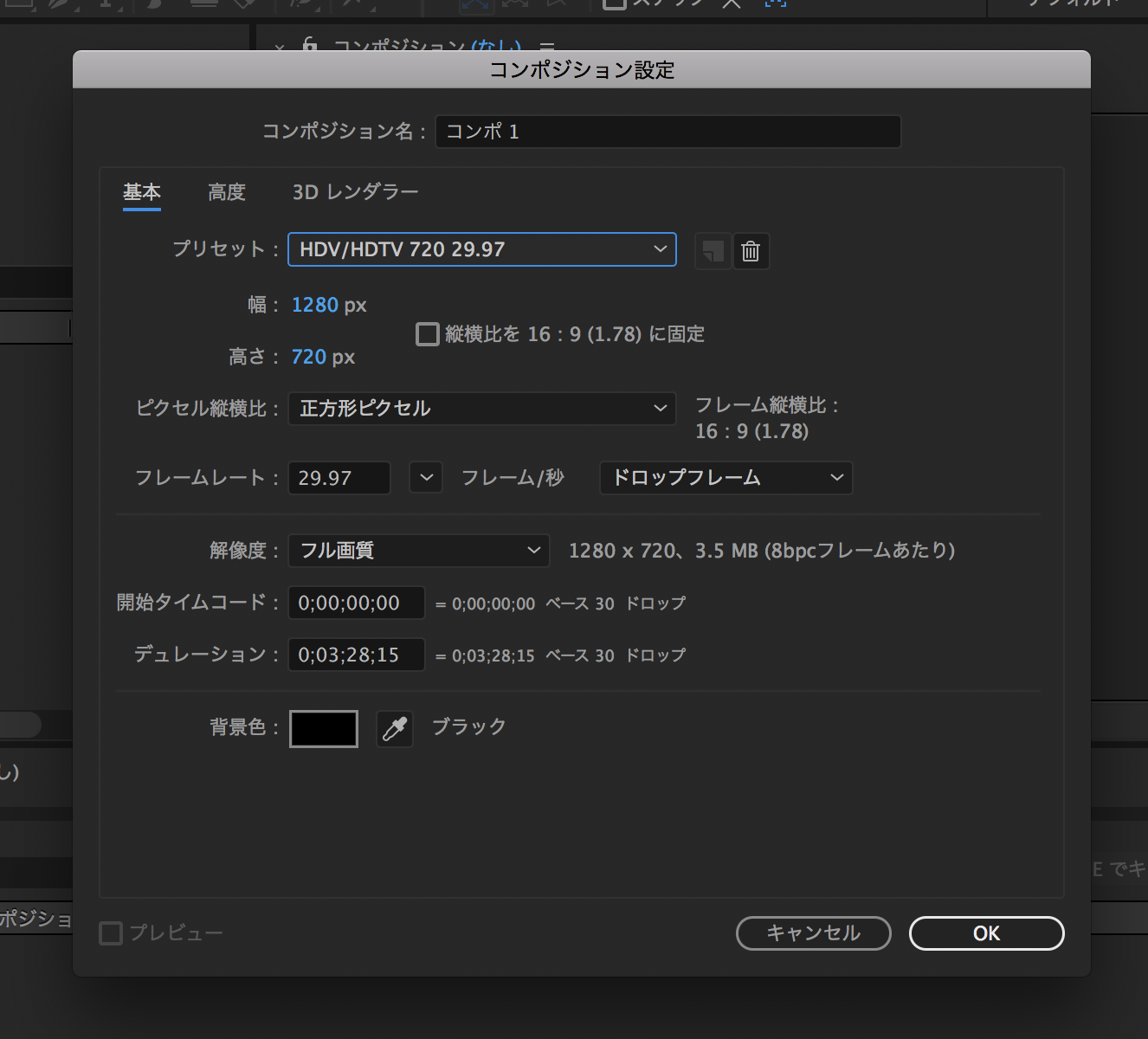
ウィンドウが立ち上がりますので、”プリセット“の項目を”HDV/HDTV 720 29.97″に設定しましょう。
その他の項目はそのままの設定で構いません。
設定が完了したら”OK”ボタンを押しましょう。
2.テキストを入力
コンポジションの作成が完了したら、次にアニメーションのベースとなるテキストを入力します。
ツールバーがウィンドウの上部にありますので、その中から”テキストツール”のアイコンを選択してください。
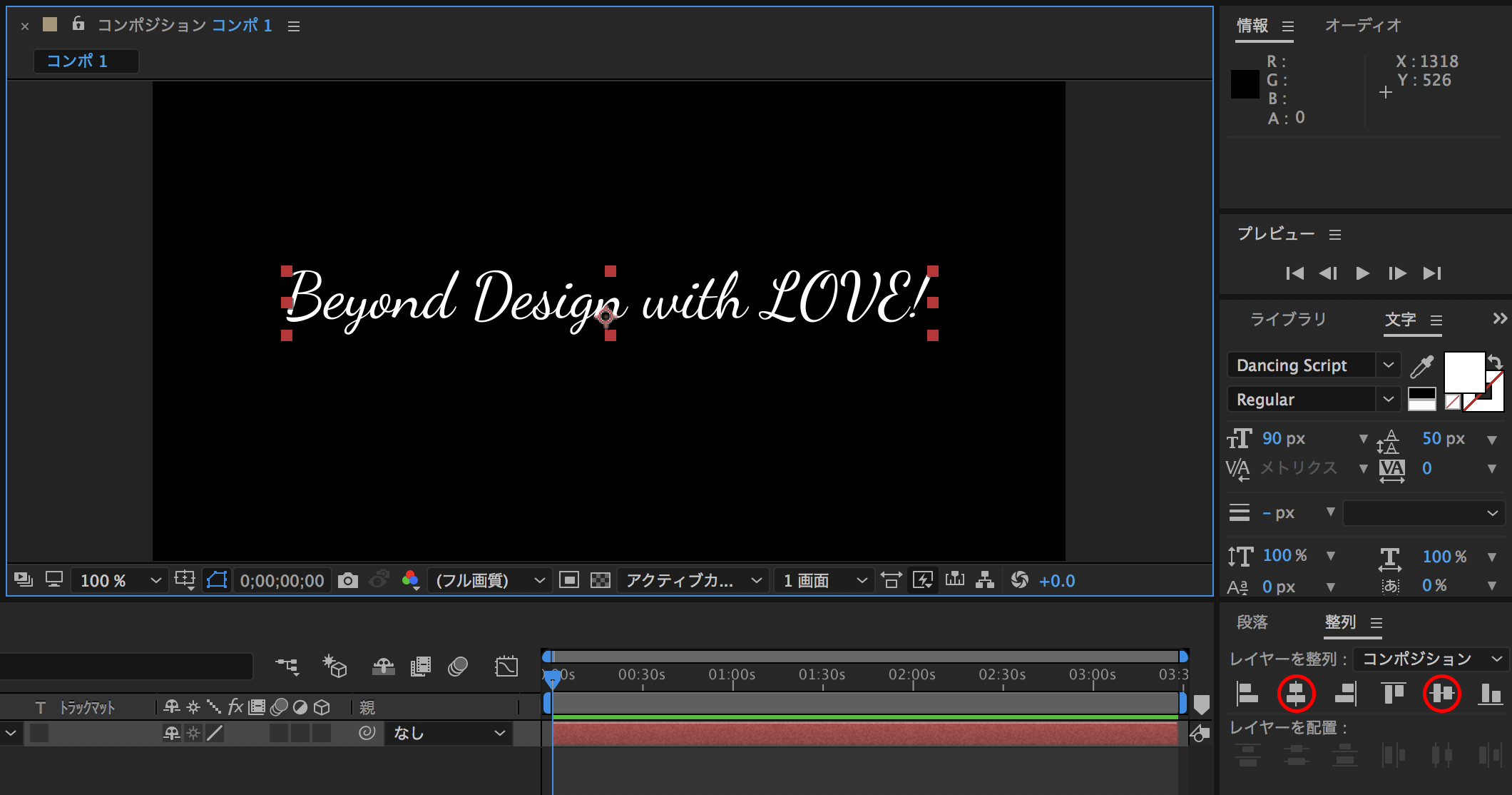
画面中央のキャンバス部分が先ほど作ったコンポジションなので、そこにテキストを入力しましょう。
次に、入力したテキストをコンポジションのちょうど真ん中に移動します。
テキストを選択した状態で右側の”整列”パネルから、”垂直方向に中央ぞろえ”と”水平方向に中央ぞろえ”のアイコンをクリックしましょう。
PhotoshopやIllustratorでは対象物を2つ以上選択した状態で整列を行いますが、After Effectsでは1つのエレメントを選択した状態で整列することができます。そうすると、コンポジションの中央にエレメントを揃えることができます。
3.テキストのパス化
テキストを入力したら、次にそのテキストにそってパスを描いていきます。
テキストを選択した状態で、ツールバーの”ペンツール”を選択してください。
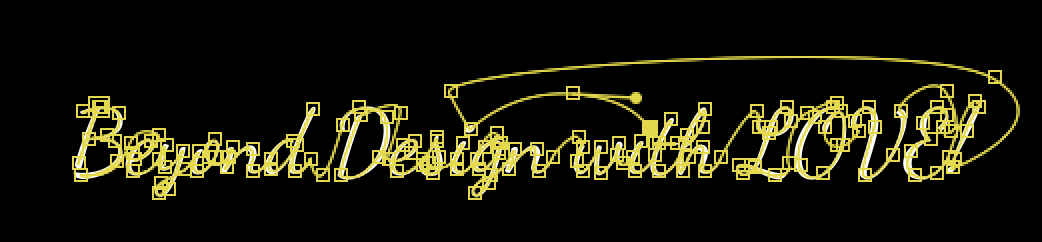
文字の線の丁度真ん中にパスが来るように描画していきます。
パスの扱いは基本的にIllustrator等と変わりません。
全てパスを描き終わると、こんな感じになります。
全て一つのパスになるよう、単語と単語の間も線で繋ぐようにしてください。
4.パスにアニメーションをかける
いよいよアニメーションをかけていきます。
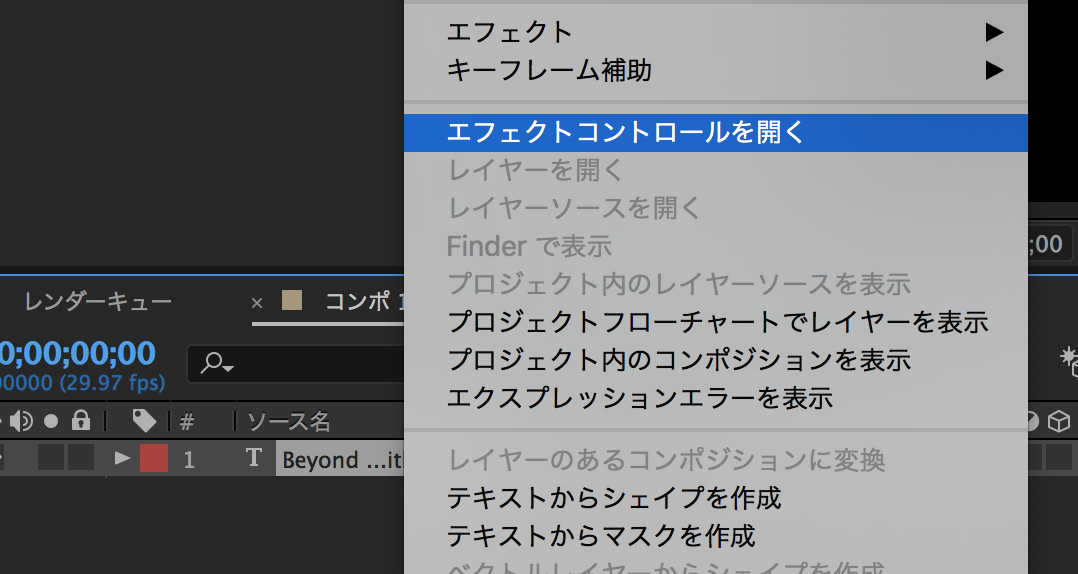
下部のタイムラインにあるレイヤーを右クリックし、”エフェクトコントロールを開く”をクリックします。
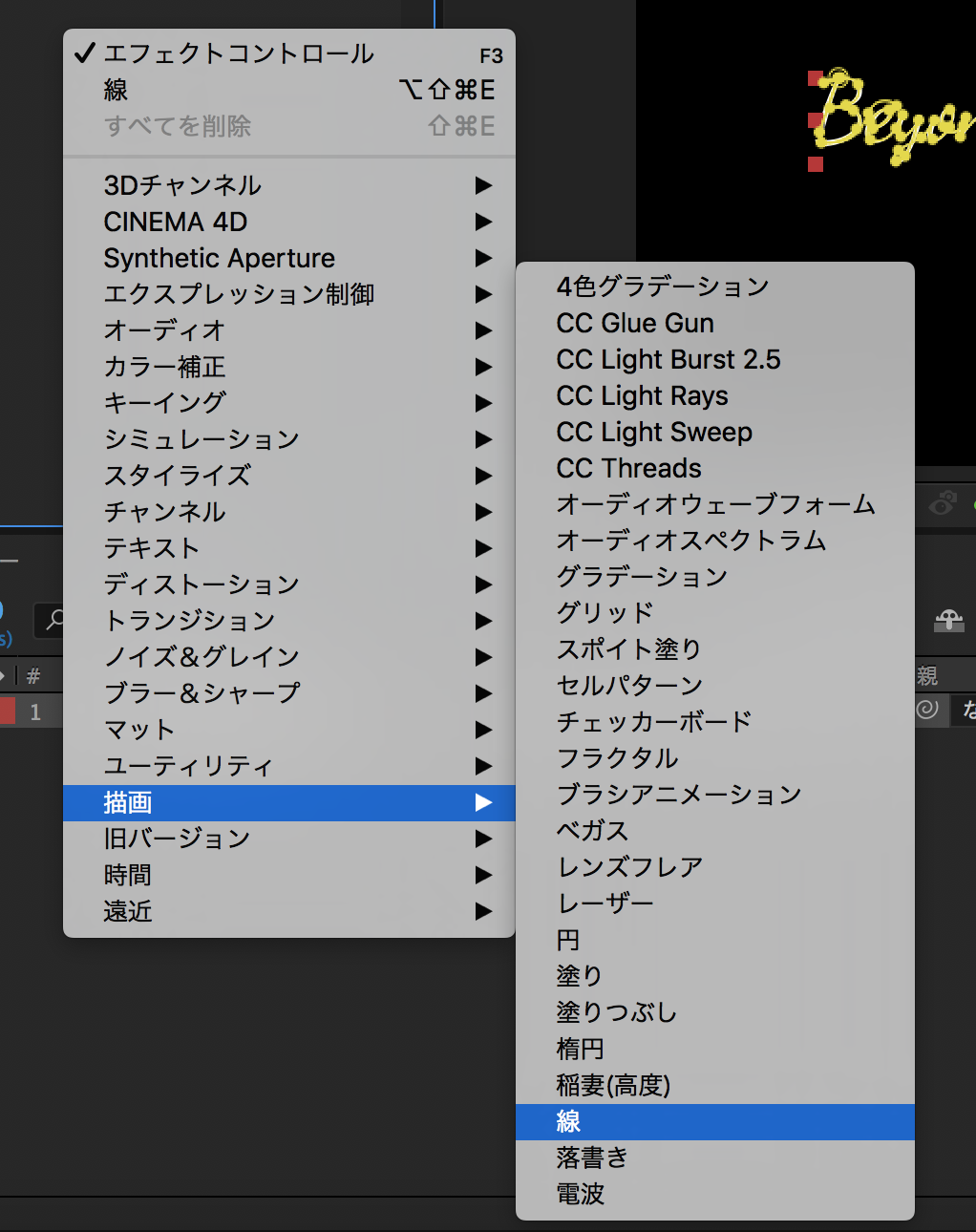
エフェクトコントロールのパネルが開きますので、さらに右クリックで”描画”から”線”を選択しましょう。
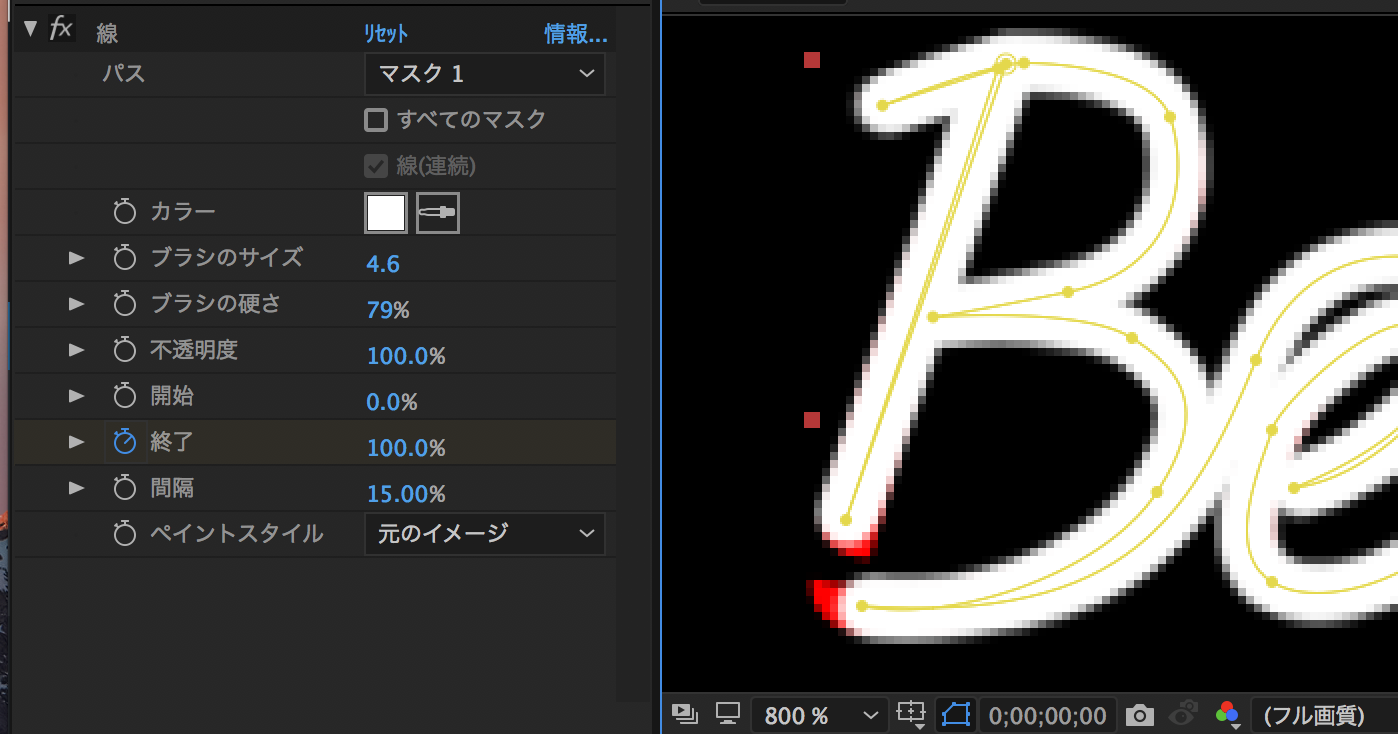
“ブラシのサイズ”を大きくして、元のテキストが完全に隠れるように調整します。
この時、元のテキストの色を赤色などの目立つ色に変えておくとわかりやすいです。
パスやハンドルを微調整してください。
ここまできたら、”終了”の項目を0%にします。
すると、タイムラインの一番右側に、ひし形の”キーフレーム”が作られたかと思います。
After Effectでは、このキーフレーム間の変化量からアニメーションをかけていきます。
タイムラインを数秒ずらし、レイヤーの右側にあるひし形のマークをクリックしてください。
これでもう一つキーフレームが作成されました。
追加したキーフレームの”終了”の項目を100%にします。
プレビューを再生するとこのようなアニメーションができたでしょうか。
5.マスクをかける
アニメーションの設定が完了したら、作ったレイヤーを複製します。
レイヤーを選択して、“⌘command”+”D”を押してください。
すぐ上にレイヤーが複製されました。
複製したレイヤーは、線の情報やアニメーションは不要ですので、エフェクトを削除してください。
アニメーションがかかっているレイヤーに、元の文字の色が残っているので文字色を透明にします。
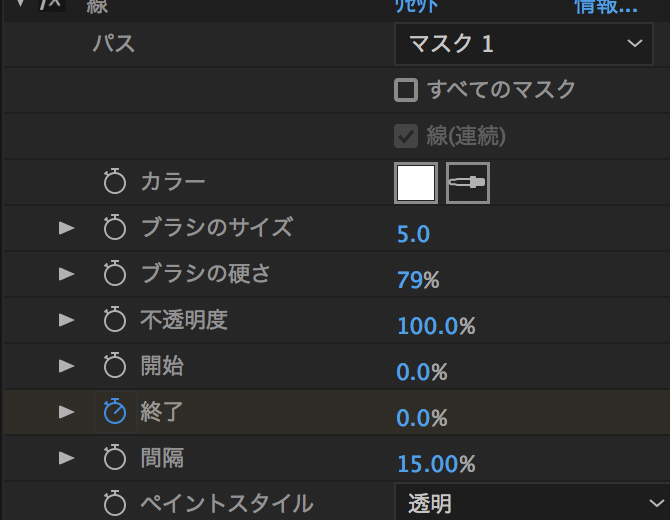
ペイントスタイルを”透明”に変更してください。
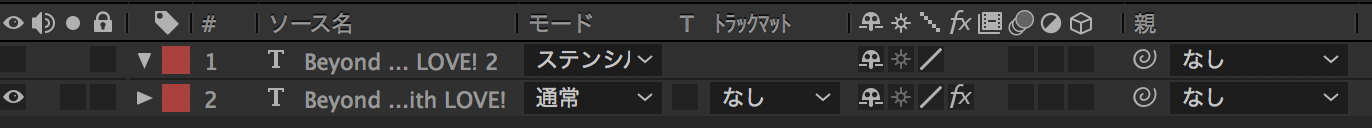
そして、上のレイヤーの”モード”を”ステンシルアルファ”に変更します。
このステンシルアルファの設定は、先ほど複製したテキストの形にマスクをかける処理になります。
これより下のレイヤーは全てマスクがかかった状態になるので注意が必要です。

ここまできたらあと少しで完成です!
6.パスに色をつける
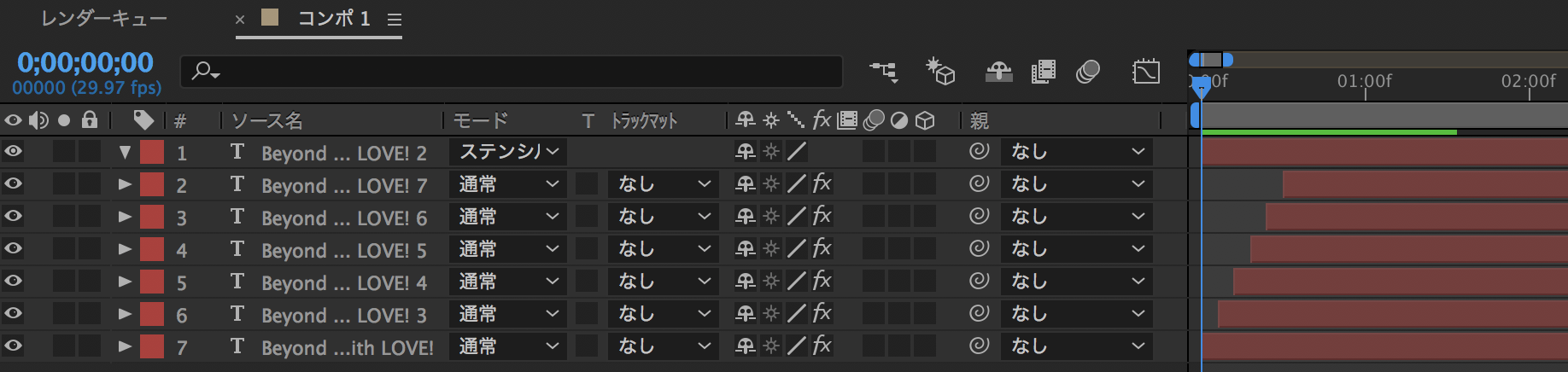
次に、下のレイヤーを複製します。
レイヤーを選択した状態で先ほどと同様、”⌘command”+”D”で5つほどレイヤーを複製しましょう。
複製したレイヤーは、3フレームずつ均等にずらしていきます。
最後に各レイヤーの色を全て変えましょう。
7.完成
お疲れ様です!
こんなアニメーションが完成しました!
作成したアニメーションは簡単にWebサイトにも設置可能です。
あなたのWebデザインの幅を広げる、After Effectのテキストアニメーションに挑戦してみてはいかがでしょうか。