こんにちは!
デザインの伊東です。
ここ数週間WebVRの記事を何本か連続で投稿していましたが、今日は息抜き的に少し違った内容でいきたいと思います。
今回は、最近よく聞く”Duotone/デュオトーン“という色の使い方・Webデザインの手法をご紹介します。
この記事の目次
Duotone/デュオトーンとは
Duotone/デュオトーンという言葉は、「Duo(ペアの)」+「tone(色調)」という2つの単語の組み合わせです。
その言葉の通り、写真などを2色で構成された色相で表現するデザインのテクニックのことを言います。
海外のサイトなどで取り入れられていますが、古くはポップアートの巨匠、アンディー・ウォーホルの作品でよく知れた手法です。
Duotone/デュオトーンを取り入れたサイト
百聞は一見に如かず、Duotone/デュオトーンを取り入れたWebサイトをご紹介しましょう。
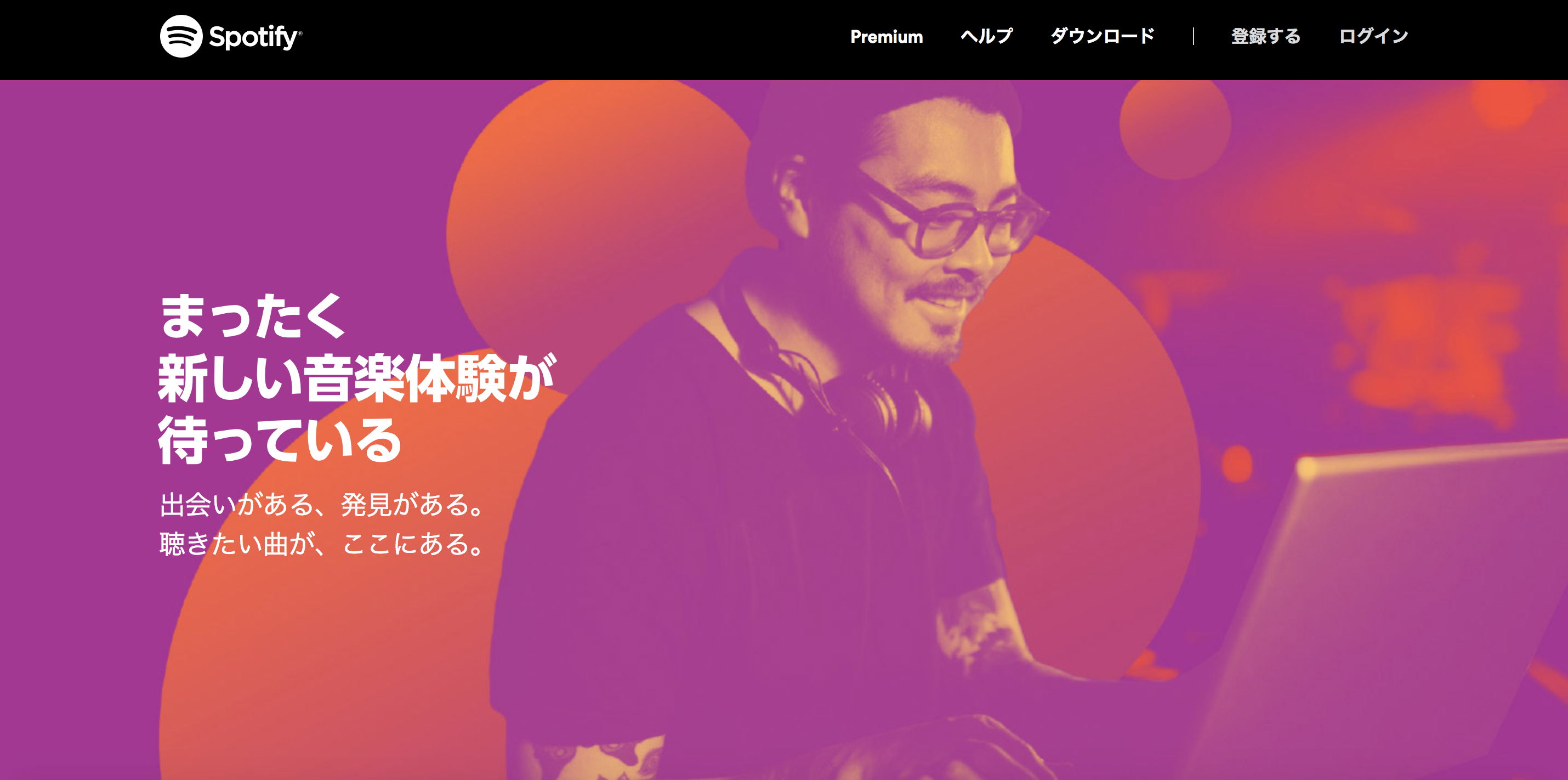
デジタル音楽配信サービスの”spotify”です。
https://www.spotify.com/jp/
Webサイトに限らず、様々なビジュアルをDuotone/デュオトーンで統一しています。
音楽を扱うサービスということもあり、静かなビジュアルよりもこういったダイナミックで動きのある配色がマッチしますね。
このように、サイトに大胆さを取り入れるのにもってこいなのがDuotone/デュオトーンです。
Photoshopで作るDuotone/デュオトーン
それでは、実際に普通の写真をPhotoshopでDuotone/デュオトーンに加工する方法をご紹介します。
今回はこんな無料素材をご用意しました。
まずはPhotoshopで素材を開きます。
レイヤーパネルの右下にある、”調整レイヤーの新規追加”ボタンをクリックします。
その中に、”グラデーションマップ”という項目があるので、選択しましょう。
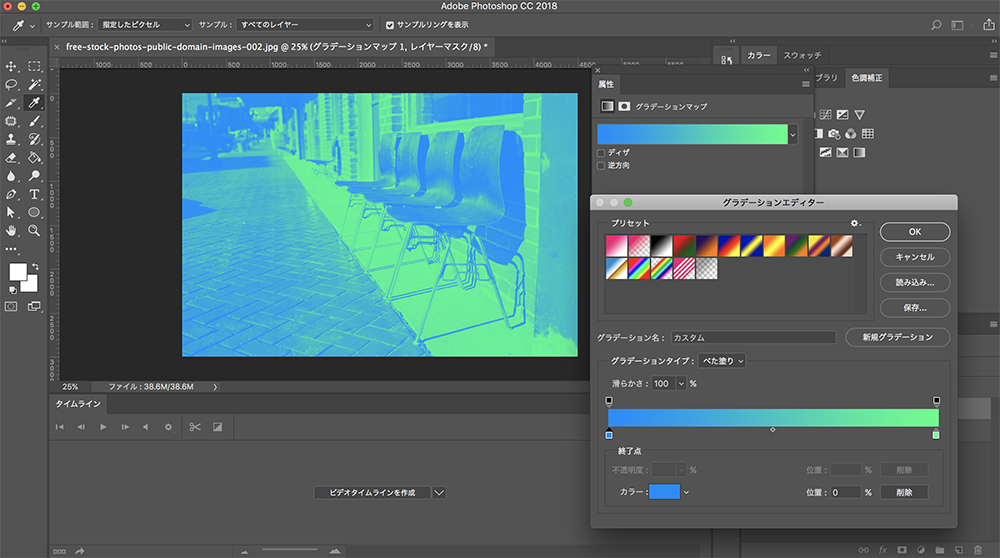
すると、グラデーションを設定するダイアログが表示されますので、好きなグラデーションを設定します。
グラデーションの右側がハイトーンカラー(写真の中で明るくなっている部分)になります。
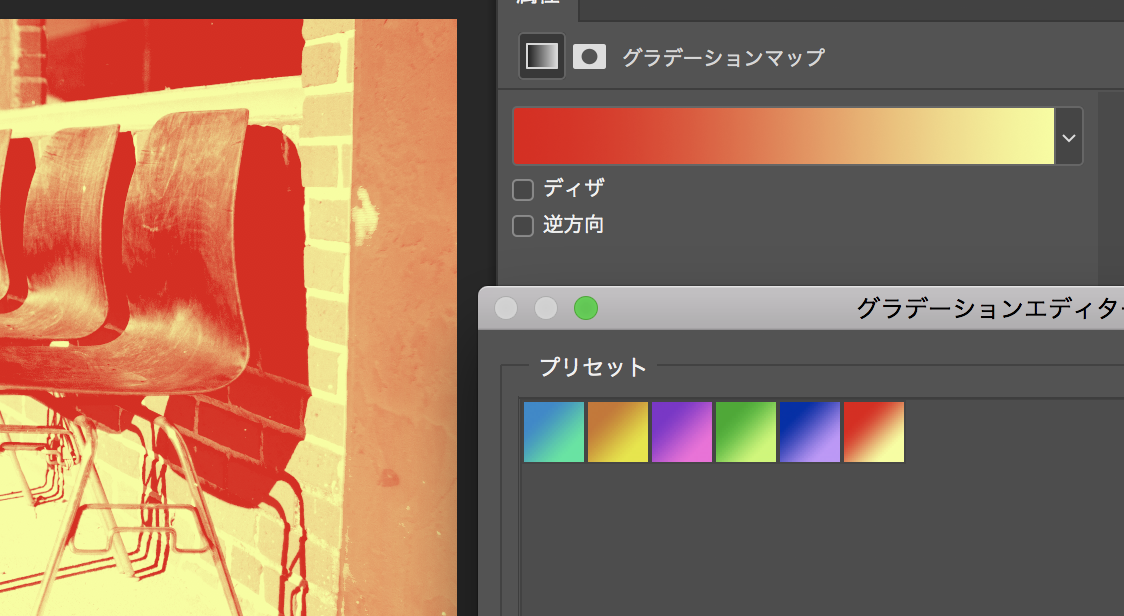
グラデーションのプリセットの中に、あらかじめよく使うグラデーションのパターンを登録しておくと便利です。
たったこれだけのステップで、簡単にDuotone/デュオトーンを取り入れた画像を作成することができました!
CSSでDuotone/デュオトーンを取り入れる
Duotone/デュオトーンはWebサイトに簡単に取り入れることができます。
先ほど紹介した、そもそも画像自体を加工してしまう方法もありますが、CSSで実装する方法もあります。
colorfilter.css
http://lukyvj.github.io/colofilter.css/
こちらはcssのライブラリです。
上記のURLからファイルをダウンロードし、読み込みます。
|
1 |
<link href="path/to/colofilter.css" rel="stylesheet" type="text/css"> |
下記の画像のように、画像の親の要素に特定のクラスをつけるだけで普通の画像をデュオトーン加工することができます。
|
1 2 3 4 |
<div class="blend-blue"> <img src="image.png"/> <span>lorem</span> </div> |
jsで、マウスオーバーのタイミングでclassの付け替えを行えば、色の変化をつけることができます。
Duotone/デュオトーンを取り入れる時の注意点
ご紹介したように、簡単に加工できてしまうDuotone/デュオトーンですが、どんなデザインにも取り入れられるかと言われるとそうではありません。
通常の写真よりも大きく色が入るため、サイト全体のトーンを上手に統一しておく必要があります。
また、使用する2色を選ぶ際にも注意が必要です。
あまり色相の近い色を選ぶと、ぼやけた印象の写真になるので思い切った配色を心がけましょう。
Duotone/デュオトーンは、spotifyのように上手に取り入れることでさらに魅力的な見せ方をすることが可能です。
あなたのWebデザインの引き出しの中に入れておいてみてはいかがでしょうか。