こんにちは!
デザイナーの伊東(@ALAKIWebVRAR1)です。
※TwitterでもWebARの事を中心に情報発信中!
よかったらフォローお願いしますm(_ _)m
Follow @ALAKIWebVRAR1
第6回に渡りWebVRについての記事をお送りしてきましたが、今回から応用編としてWebARについてのお話です。
前回までのWebVRの記事はこちらからご確認ください。
- 第6回 Oculus Goから情報を受け取る
- 第5回 A-Frameでテキストを扱う
- 第4回 サンプルで学ぶA-Frameの使い方
- 第3回 blenderを使って3Dモデリングに挑戦
- 第2回 three.jsを使って3Dに触れる
- 第1回 WebVRとは
今までご紹介してきたA-Frameや、3Dオブジェクトの扱いはWebARでも活かすことができます。
これまでの知識をフル活用して、一緒にWebARを楽しみましょう!
WebARとは?
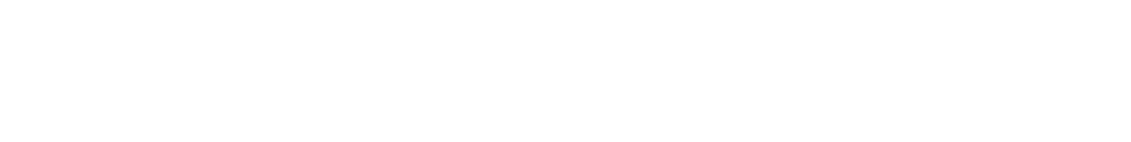
まずは、WebARとはなんなのか、というところからご説明します。
ARとは、”Augmented Reality”の略で、日本語では”拡張現実”と呼びます。
VR(バーチャルリアリティ〜)がバーチャル空間に全く新しい世界をつくるのに対し、ARは現実世界をベースに、3Dモデルやグラフィックを利用して情報を付け加える、まさに”拡張”する技術をさします。
そして今回扱うWebARとは、そのAR技術をWebブラウザ上から利用できるようにしたものです。
百聞は一見にしかずです。
WebARがどんなものか、サンプルをご確認いただき体感してください。
WebARを体験する
まず下記のURLを、お持ちのスマートフォンやタブレットで開いてください。
https://alaki.co.jp/webar/cube/
デバイスのカメラを起動しようとしますので、許可しましょう。
次に、先ほどURLを開いた端末とは別の端末で、下記のURLを開き、画像を表示させ、先ほど起動したカメラでマーカーを読み取ってください。
https://jeromeetienne.github.io/AR.js/data/images/HIRO.jpg
いかがでしょうか。
読み取った画像の上にテキストや立方体が表示されたかと思います。
このように、ARは現実世界の映像の上に、リアルタイムにコンテンツを表示することができます。
認識と表示
実際にWebAR開発の具体的なお話をする前に、ARを理解するのに大切な”認識”と”表示”という構造についてご説明します。
AR技術は、この”認識”と”表示”という構造で成り立っています。
先ほどのサンプルを例にするとわかりやすいかと思います。
まずデバイスのカメラを起動して、「Hiro」と書かれた「マーカー」と呼ばれる画像を”認識”します。
認識したマーカーに対して、今度は紐づけられたオブジェクトを”表示”するというのが大まかな流れになります。
この構造をしっかりと理解した上で、次章から早速コンテンツの作成を始めましょう。
AR.jsの使い方
いよいよWebARコンテンツの作り方をご紹介します。
Unityなどのゲーム制作用プログラミング言語にはAR開発のプラットフォームがいくつか存在しますが、WebAR用のライブラリはとても少ないのが正直なところです。
数少ないライブラリの中から、今回は一番情報の多い”AR.js”を使用します。
そして、今までWebVRの記事で度々ご紹介してきたA-Frameも組み合わせていきます。
イメージとしては、デバイスのカメラ起動、映像の認識、認識したマーカーとオブジェクトの紐づけをAR.jsがカバーし、表示するオブジェクトをA-Frameで作成するという形です。
まずはAR.jsを下記からダウンロードしましょう。
https://github.com/jeromeetienne/AR.js/blob/master/README.md
ダウンロードしてきたAR.jsと、A-Frameのjsファイルを読み込みます。
|
1 2 3 4 5 |
<!-- A-Frame ライブラリの読み込み --> <script src="https://aframe.io/releases/0.6.1/aframe.min.js"></script> <!-- AR.js ライブラリの読み込み --> <script src="https://jeromeetienne.github.io/AR.js/aframe/build/aframe-ar.js"></script> |
次に、A-Frameの”a-scene”タグにAR.jsを紐づける設定を行います。
|
1 2 |
<!-- A-Frame の VR空間に AR.js を紐づける --> <a-scene embedded arjs="debugUIEnabled:false;"> |
scene内にマーカーの設定、そのマーカーを認識した時のオブジェクトの設定をします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<a-scene embedded arjs="debugUIEnabled:false;"> <!-- マーカーを登録(デフォルトで設定されている「hiro」マーカー) --> <a-marker preset="hiro"> <!-- マーカーの場所に立方体を置く --> <a-box position="-2 0.5 0" wireframe="true"></a-box> </a-marker> <a-entity camera cursor-visible="true" cursor-scale="2" cursor-color="#ff0000" cursor-opacity="0.5"></a-entity> </a-scene> |
基本的な設定は以上です。
思った以上に簡単にARコンテンツを作成することができました!
まとめ
いかがだったでしょうか?
WebARについて大まかにイメージできたでしょうか?
今回はデフォルトのマーカーを使用した、一番簡単な方法をご紹介しました。
次回以降、任意のマーカーを認識させる方法をお伝えしようと思います。
大きな可能性を秘めたWebARを、少しずつこのブログにも投稿していきますので、
次回以降もご期待ください!