こんにちは、デザイナーの吉澤です。
今回は以外に意識されていない、ユーザー視点に立ったWEBデザインについてご紹介します。
視線の流れを意識する
WEBサイトや(紙媒体含む)をデザインをする際、注意しなければいけないのが「視線の流れ」です。
WEBデザインにおいては、この「視線の流れ」従い情報を配置することが重要となります。
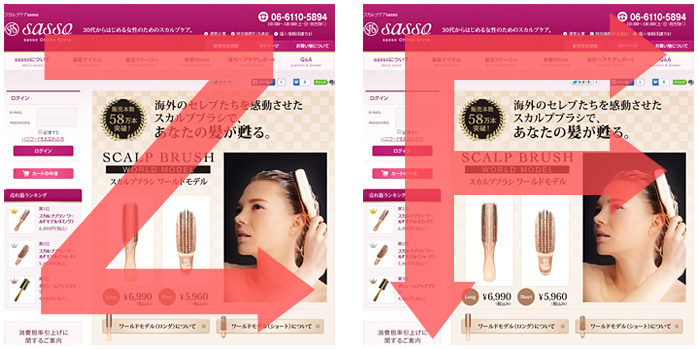
下記は一般的な「視線の流れ(Z字・F字)」を示したものです。

この「視線の流れ」を意識し、レイアウトを行うことで、的確に情報を伝えることが可能となります。
情報の優先順位を決める
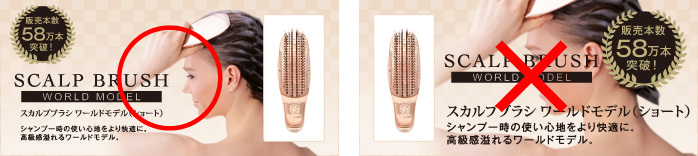
WEBデザインでよくありがちな失敗が、重要なの混在です。
とりわけWEBデザインでは、文字や画像に制限がないため、目立たせたい情報が混在してしまうことです。
結果として、「見せたい」「伝えたい」情報が散漫となり、印象の薄いコンテンツとなってしまいます

1つのコンテンツに対し情報の優先順位を決め、その情報に強弱を加えることで、ユーザーの印象に残るコンテンツとなるのです。
まとめ
いかがでしょうか?
これらのポイントをおさえて、あなたのWEBデザインスキルを「ワンランクアップ」させましょう!