はじめまして!
5月からALAKIにデザイナーとして入社した伊東です。
これまでデザイン業務全般、HTML+CSS+JSのコーディングや、Wordpressのテーマ作成を中心に行なってきました。
今までの経験を生かし、お客様やその先のエンドユーザーにとって価値のあるものを提供できるよう精進していきます!
このブログでは日頃のスキルアップのための取り組みや、業務で学んだことのアウトプットを行なっていきたいと思っております。
どうぞよろしくお願いします!
さて、初めての記事は先日公開したALAKIのリクルートサイトのことについて書きたいと思います。
どのようにしてリクルートサイトができていったのか、参考にした他社のクールなリクルートサイトをご紹介します。
求職者の立場になって情報を整理
入社して一番最初に任せていただいたWebサイトのデザインが、今回の記事の題材となる弊社のリクルートサイトです。
まだ作成途中のコンテンツもありますが、つい先日の6月1日に公開されたました。
http://recruit.alaki.co.jp/
ページ構成や大まかなコンテンツが記載されたサイトマップを元にデザインをおこしたのですが、まずは情報の整理を行うことにしました。
羅列されたコンテンツを、求職者がより簡単に情報を得られるようにカテゴライズしていきます。
今回は「ALAKIについて」、「インタビュー」、「採用について」というカテゴリーを用意して分類し、どこにも属さないコンテンツは補足的なコンテンツという位置付けにしました。
つい先日まで私も転職活動を行なっていたので、その時に意識したことを思い出して分類していきました。
3つの大カテゴリーに所属するページへは、視認性の高い大きなナビゲーションを配置しています。
スクロール中にもハンバーガーメニューとエントリーボタンを常に右上に表示させ、遷移のしやすさを意識しました。
”煩雑な情報をより伝わりやすく整理する”ということはデザインの本質的な部分だと思います。
美しい装飾をしたり、綺麗な写真を配置することももちろん大切なことですが、いかに最適な情報設計ができるかというところには、これからもより一層意識的に取り組んでいきたいです。
会社の雰囲気を動画で伝える
リクルートサイトの重要な役割の一つに、”会社の雰囲気を求職者に伝える”という役割があります。
サイト全体を通してスタッフの写真をふんだんに使い、会社を構成する”人”を前面に押し出しました。
写真以上に、動画という手段はより生の空気感を伝えるのに効果的です。
今回はメインビジュアルの背景に、ウィンドウいっぱいのサイズで動画を配置しました。
1カット5〜6秒くらいの動画を4カットつなぎ合わせて、合計24秒の動画をループさせています。
まだまだ閲覧する環境によっては少し重く感じることもあるので、ファイルサイズに関してはまだまだ改善の余地がありそうです。
また、動画編集にあたり初めてAdobe Premiereを使用することになりました。
単純なトリミングや動画の切り貼り、色味の調整などを行いましたが、今後はもう一歩踏み込んだ使い方をマスターしていきたいです。
ある程度使いこなせるようになったら、Premiereの使い方もブログで紹介したいと思います。
動画を効果的に使えるようになると、表現の幅もグッと広がりそうだと感じました。
参考にしたい他社のリクルートサイト
ここまではALAKIのリクルートサイト制作についてご紹介してきましたが、他社の素敵なリクルートサイトを1つご紹介しようと思います。
リクルートサイトの多くは企業サイトとは一味違った作り方をしていて、みていてとても勉強になります。
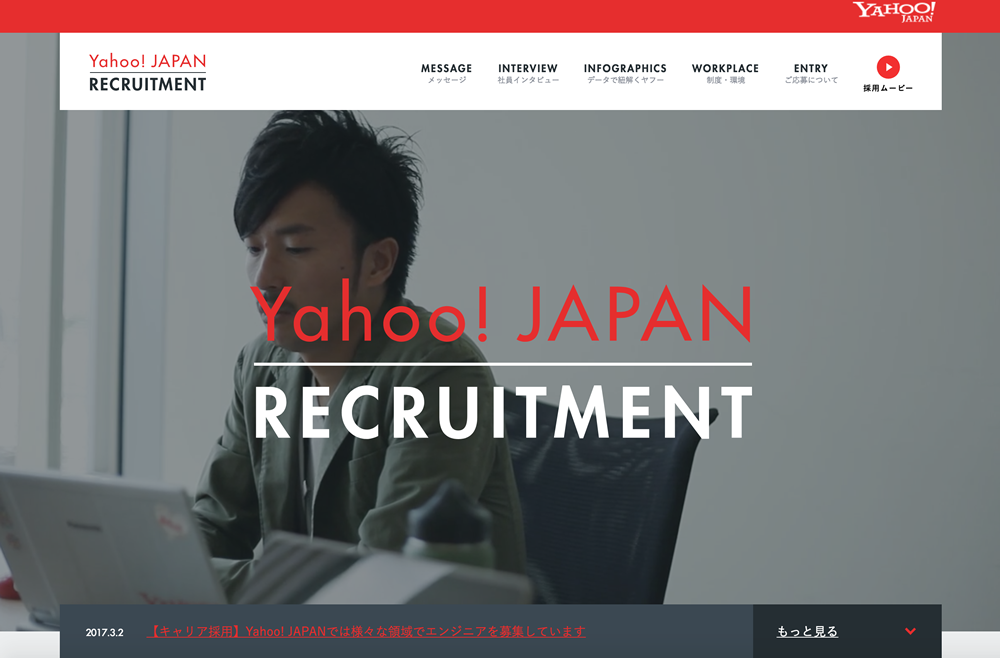
ヤフー株式会社 採用サイト
メインコンテンツである社員のインタビューの見せ方がとても参考になりました。
サイトのいたるところにインタビュー詳細ページへの導線があり、社員の生の声から会社の社風や雰囲気をつかむことができます。
シンプルな構成ながら、メリハリの効いた素晴らしいデザインだと感じました。
おわりに
今回のサイト制作を通して学んだことは、リクルートサイトに限らずどのWebサイトを制作する時にも活かせる内容でした。
日々の業務をなんとなくこなすのではなく、常に気づきを大切にして成長していくことを意識していきたいと思います。