こんにちは!
デザイナーの伊東です。
ここのところずっとXR系の記事をお送りしてきましたが、
今回は3Dデータにアニメーションを加える方法についてご紹介しようと思います。
ちょっと内容が長くなりそうなので、2回に分けてお送りします。
2回分の記事の内容を通して、
このようなアニメーションが完成します。
第一回目は、アニメーションする前の準備段階として、
blenderのインストールから、ボーンの追加、ポーズの設定まで解説します。
最後までよろしくお願いします!
blenderのインストール
まずは使用するblenderのインストールからご説明します。
blenderといえば、かなり複雑な画面で初見ではかなり操作に戸惑うかと思います。
数ヶ月前に最新版の「blender 2.8」が、アルファ版ではありますがリリースされました。
かなりUIも洗練されていて使いやすかったので、今回はぜひ2.8をお試しいただきたいと思います。
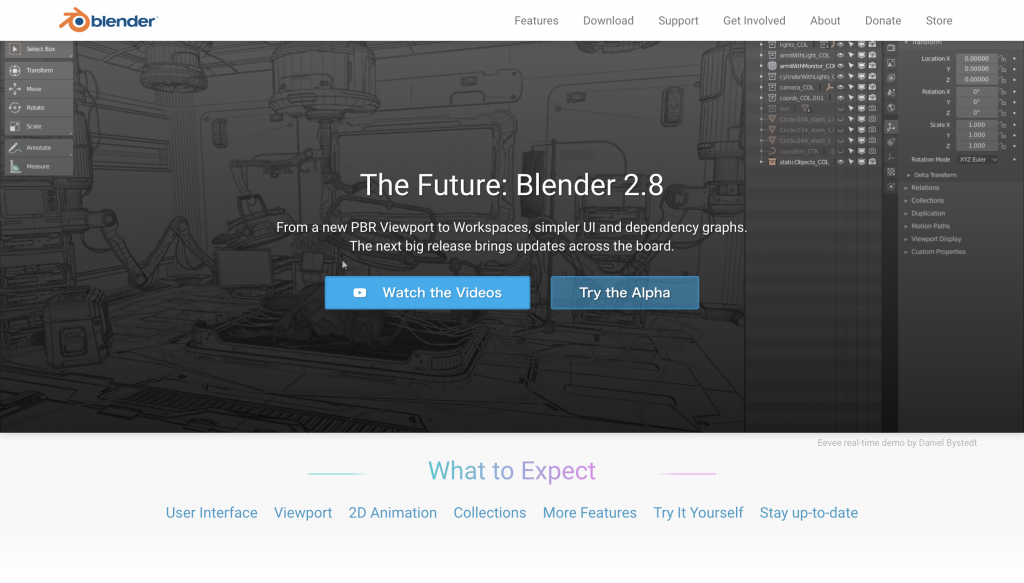
下記のサイトの「Try the Alpha」のボタンから、
ダウンロードとインストールを行なってください。
https://www.blender.org/2-8/
3Dデータの読み込み
blenderのインストールが完了したら、早速3Dデータを読み込みます。
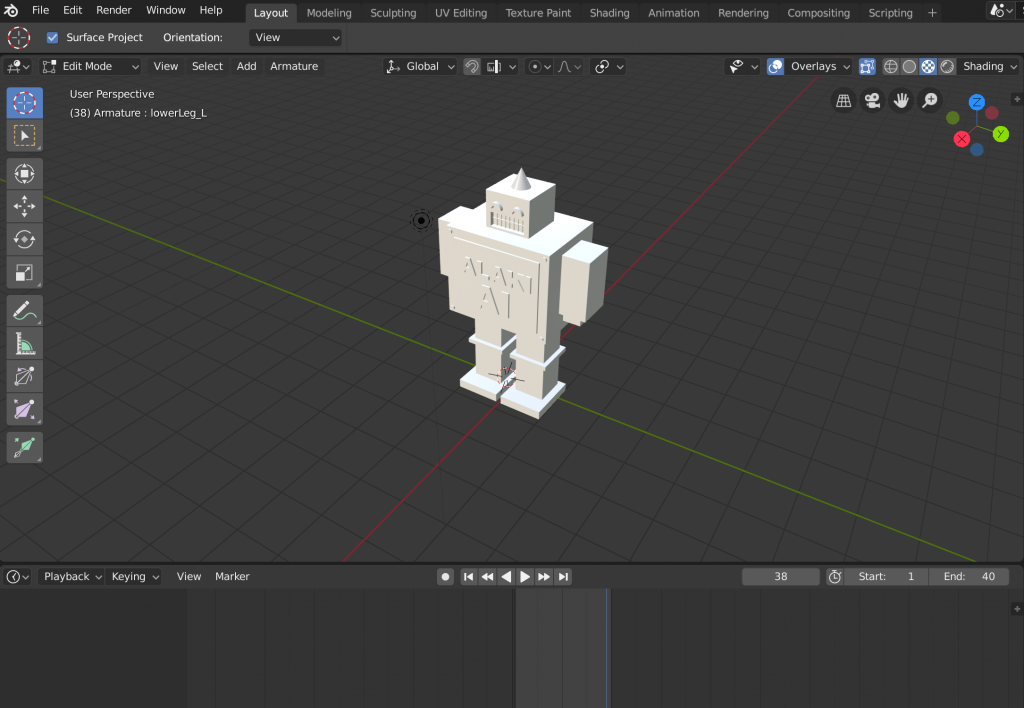
前回の記事でも活躍した、「ALAKI AIロボ初号機」に登場してもらいましょう!
「File」→「Import」から好きな形式のデータを読み込むことができます。
今回はstlデータを読み込みました。
問題なくインポートが完了しました!
ボーン(アーマチュア)の設定
読み込んだ3Dデータは、このままではすぐに動かすことはできません。
人間で言うところの、「骨格」がないとアニメーションは設定できないのです。
この「骨格」のことをよく「ボーン 」と呼んだりするのですが、
blenderでは「アーマチュア」という名前がつけられています。
ですが、「ボーン 」の方が一般的でよく使われているので、
このブログでは「ボーン 」と呼ばせてください。
それではボーンの設定を行なっていきましょう。
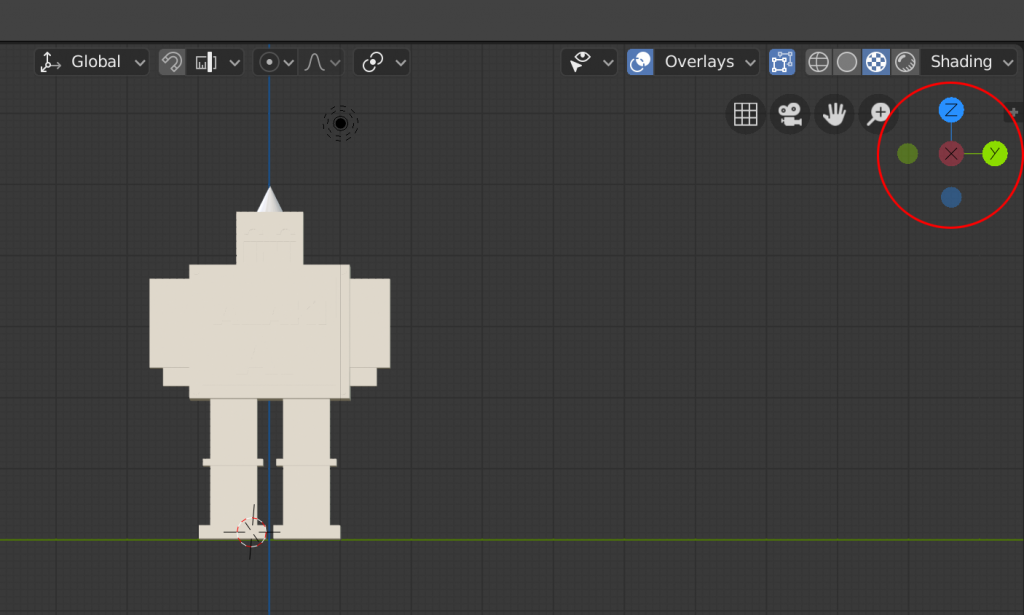
最初に、作業しやすいようにオブジェクトを正面に向かせます。
画面右上から視点を調整しましょう。
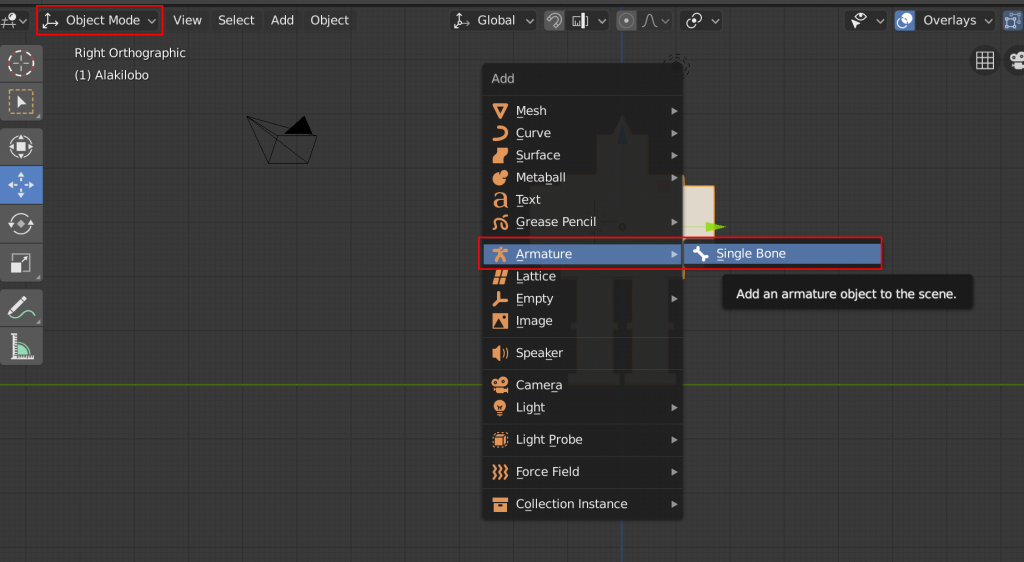
次に、画面右上のモード選択の部分が「Object Mode」になっていることを確認し、キーボードの「shift」+「a」を押します。
追加するオブジェクトの一覧が出てきますので、「Armature」→「Single Bone」を選択しましょう。
ボーンが追加されました!
今度はボーンの位置を調整しましょう。
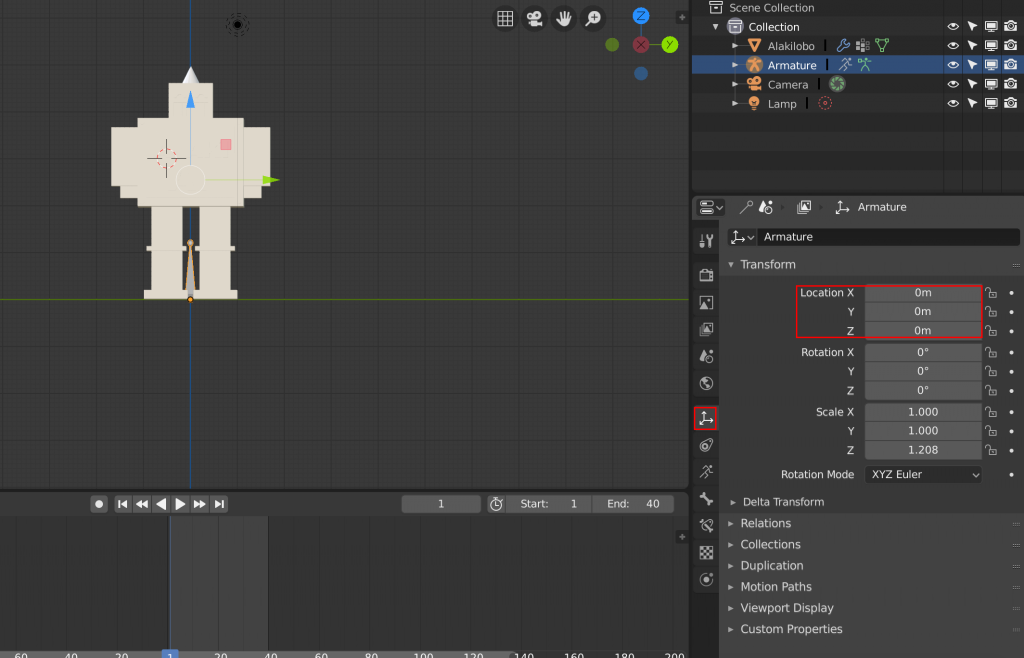
手動でもいいのですが、右側のプロパティパネルを使ってみます。
プロパティパネルのトランスフォームのアイコンをクリックし、「Location」のX,Y,Zの位置を全て0にします。
これでロボットの足元にボーンが移動しました。
このまま作業すると、ボーンがオブジェクトの中に入ると見えなくなってしまいます。
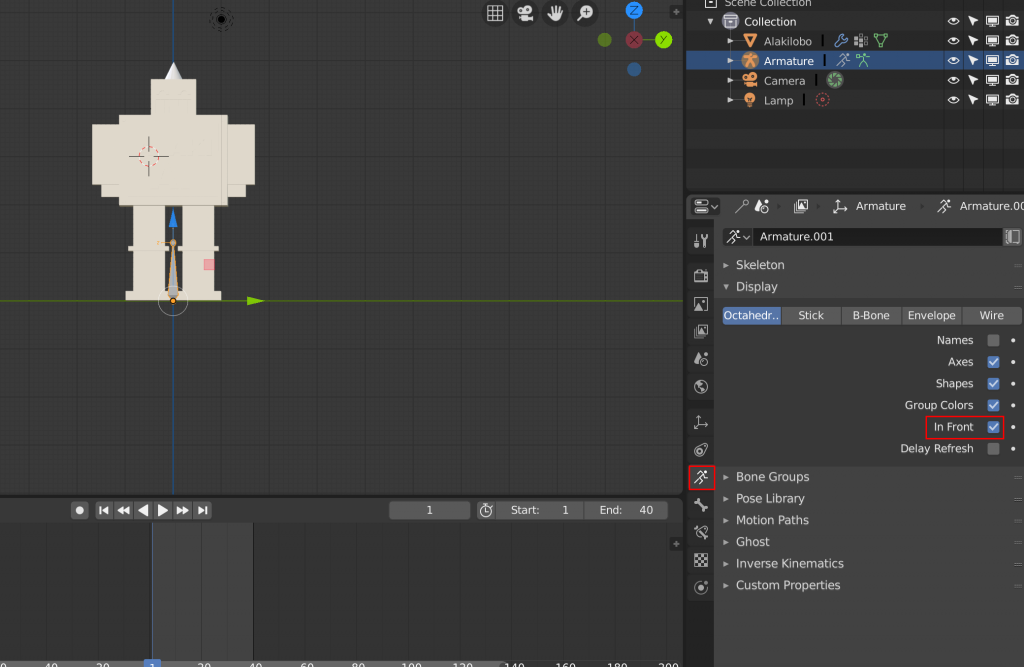
そういう時は、またまたツールパネルから設定します。
アーマチュアのアイコンをクリックし、「In Front」の項目にチェックをつけます。
これでボーンがオブジェクトとかぶっていても、透けて見えるようになりました!
どんどん作業を進めていきましょう。
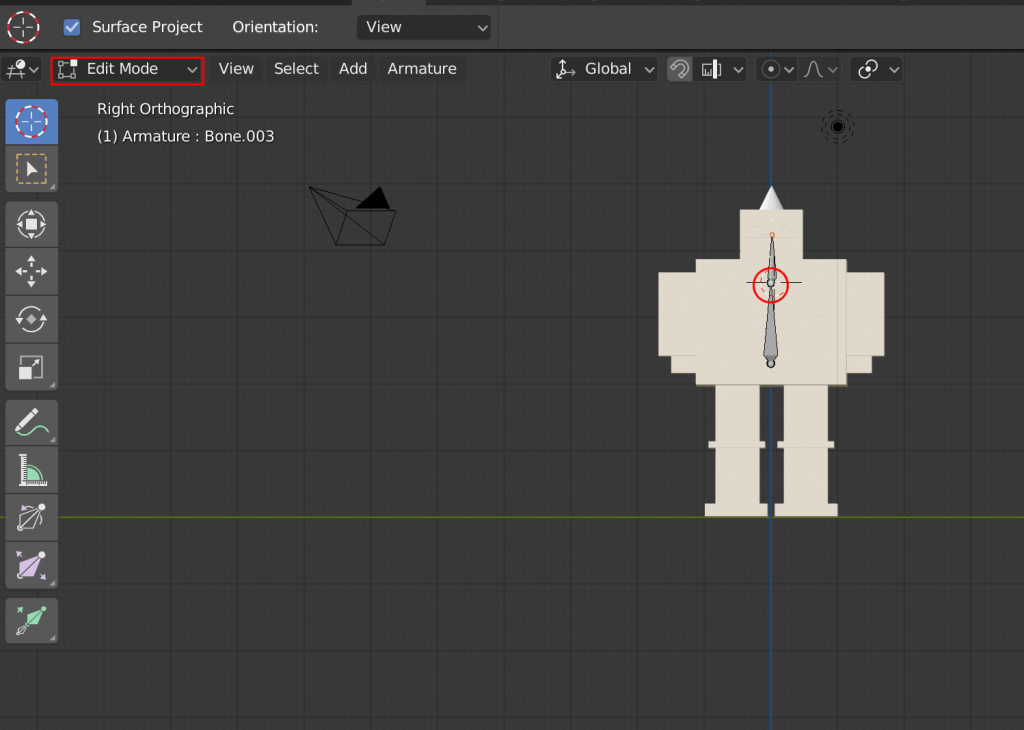
今度はモード選択から「Edit Mode」に切り替え、
ボーンの先端部分を右クリックで選択します。
そのままキーボードの「E」を押しながらドラッグします。
すると。。
1本目のボーン基準に新しいボーンが作成されました!
このようにして、どんどんロボットに骨格を入れていきます。
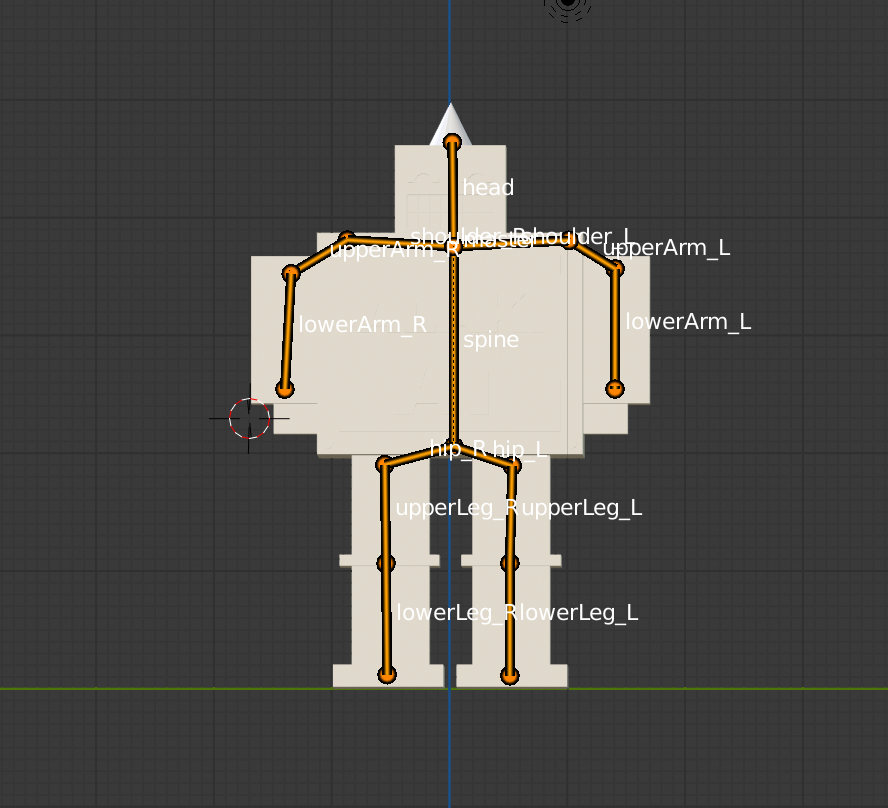
最終的にこんな感じになりました。
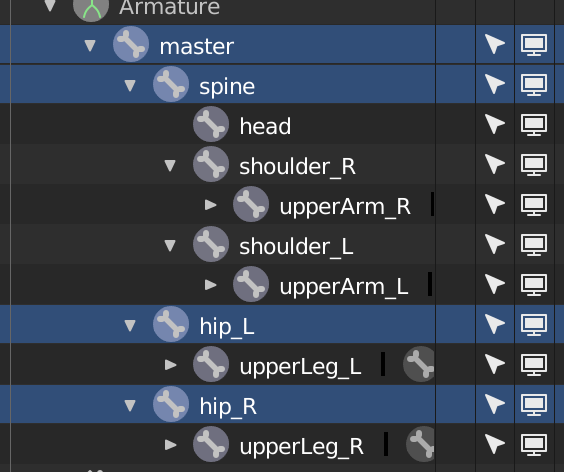
各ボーンにはわかりやすいように名前をつけておきます。
名前は右側のレイヤーパネルから設定しましょう。
これでひとまずボーンの設定は完了です!
ポーズの設定
ボーンの設定が終わったら、ボーンに沿ってロボットにポーズをとらせてみたいと思います。
その前に、設定したボーンとロボットの体(メッシュ)を紐づける設定をしなくてはなりません。
この設定をしないと、ボーンだけ動いて体は全くついてきません。
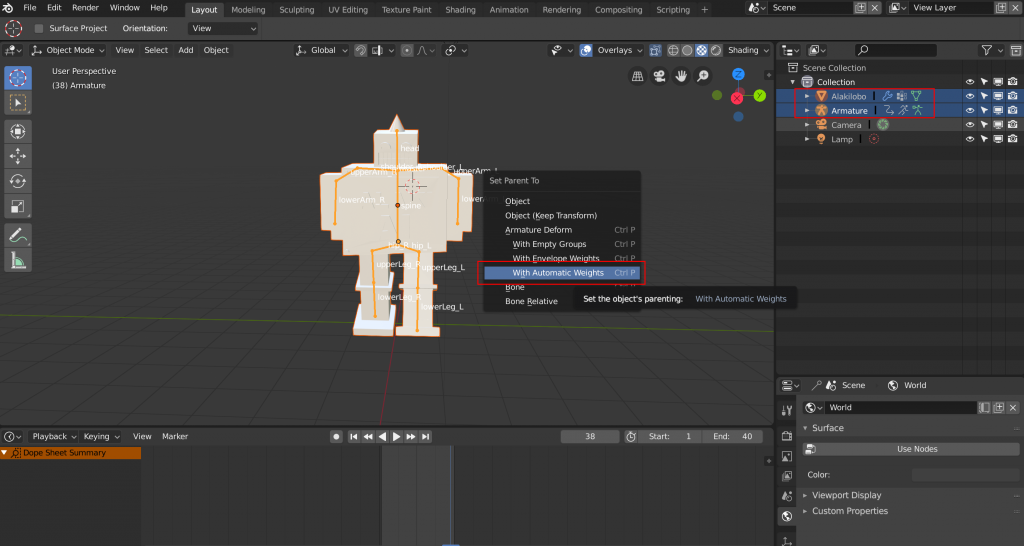
まず、右側のレイヤーパネルでボーンとメッシュの両方を選択します。
「shift」+クリックで複数選択できます。
この状態で「ctrl」+「P」を押して「with Automatic Weights」を選択します。
これでボーンとメッシュが関連づけられました。
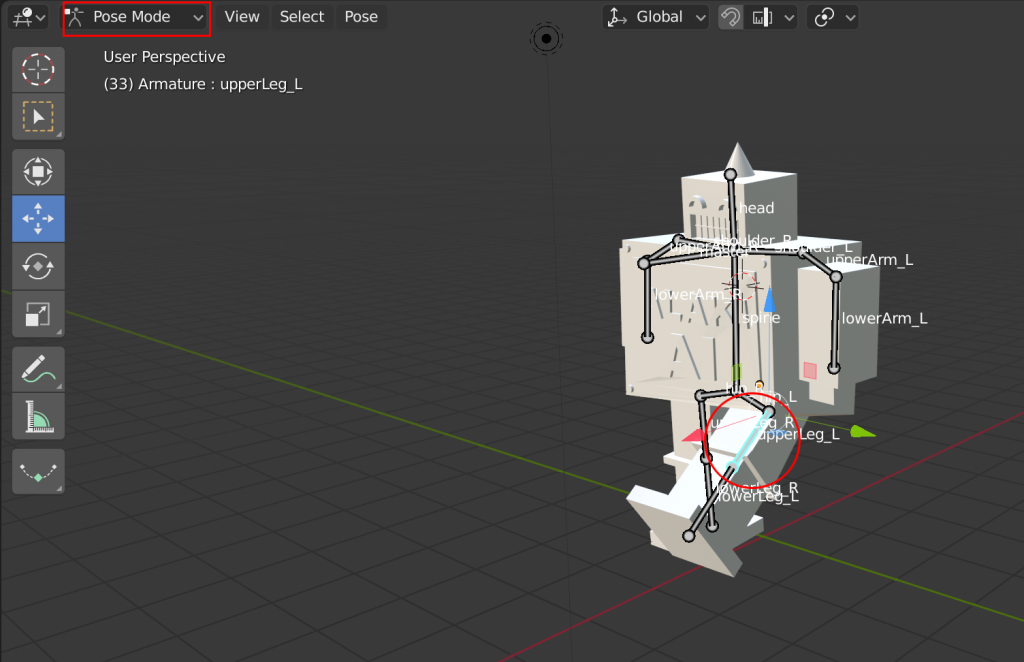
次に、モードを「Pose Mode」に切り替えます。
この状態で、各ボーン右クリックで選択してから動かすと、
実際にオブジェクトもつられて動くかと思います。
できました!
いろんな動きをつけて遊んでみてください!
まとめ
いかがでしたでしょうか?
blender2.8になってから使いやすくはなりましたが、
まだまだ独特な操作に戸惑われている方は多いのではないでしょうか。
特に今回のボーンの設定のところは、
blenderのつまずきやすいポイントとして有名です。
何回も何回も触ることで操作に慣れてもらえればと思います。
次回もご期待ください!