こんにちは!
デザイナーの伊東です。
本日は、今年になって日本でも開始された「Google しごと検索(Google for Jobs)」についての記事です。
通常の検索結果とは別に、対応したサイトの求人情報を表示させるのが、Google しごと検索の機能です。
アメリカでは2017年6月ごろにはすでに実装されていたようですが、2019年1月にようやく日本でも機能が公開されました。
今回は、Google しごと検索の概要から具体的な掲載方法、上手く掲載されない時の対処方法までご説明します。
最後までどうぞお付き合いください!
※本記事の内容は、2019年3月15日現在の情報です。
Google しごと検索(Google for Jobs)とは
最初に、Google しごと検索の概要についてご説明します。
百聞は一見にしかず、まずは実際にGoogleに掲載されている求人情報を確認して見ましょう。
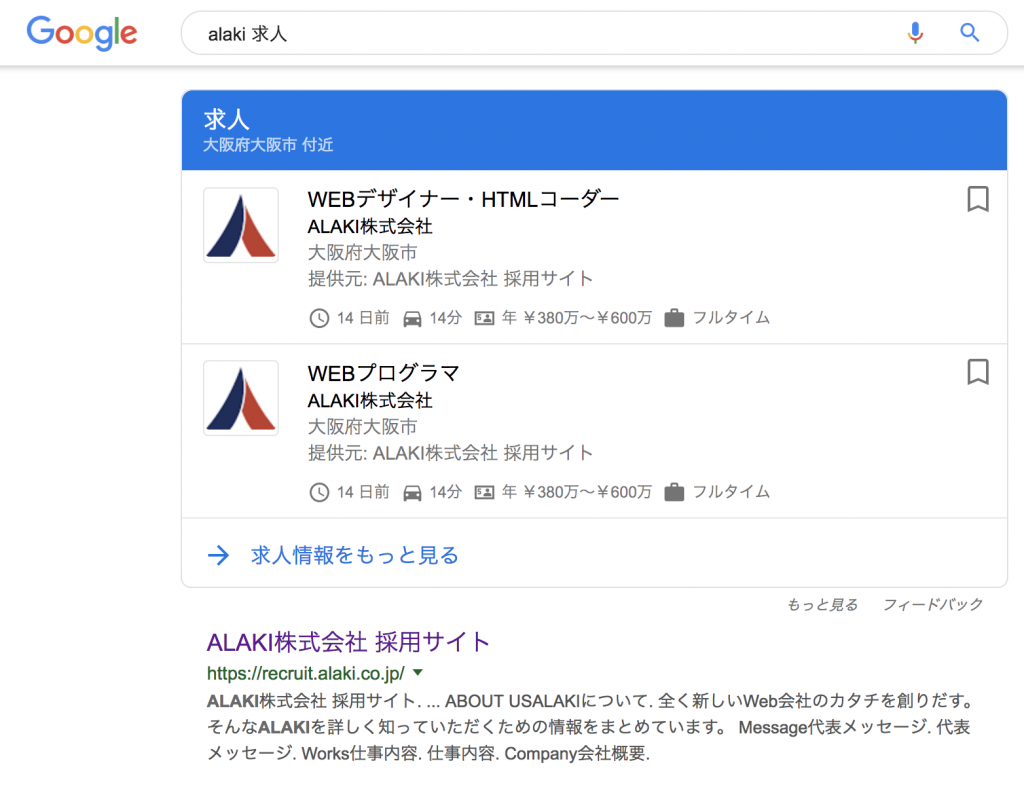
Googleの検索画面で、「ALAKI 求人」と入力して検索して見てください。
すると以下のような画面が表示されるかと思います。
この「求人」と書かれた青い背景の見出しから始まるひとかたまりの情報が、Google しごと検索によって表示されたものです。
Googleにログインしている状態だと、求人情報の右上に表示されたアイコンをクリックして、気になる求人情報を保存することができます。

「大阪市 バイト」や「Webデザイナー 正社員」などで検索すると、検索結果画面にダイレクトに求人情報が表示され、求職者は今まで以上にスピーディーに求めている情報にたどり着くことができます。
現時点では、ヒットした求人情報の詳細が確認でき、その求人情報が掲載されている元のサイトに遷移して、エントリーするという流れになります。
今後はもっと掲載される情報が増えていき、より求職者の方に役立つ機能となっていくことでしょう。
掲載方法
それではいよいよ、具体的な実装方法をご説明していきます。
Google しごと検索を実装するには、求人情報が掲載された特定のページに、指定された形でマークアップする必要があります。
ポイントなのは、Google しごと検索に表示させたい情報が掲載されているページにのみ、マークアップを施すという点です。サイト全体に設定してしまうと反映されませんのでご注意ください。
構造化データ
具体的なマークアップ方法をみていきましょう。
Google しごと検索に対応した以下のような記述は、「構造化データ」と呼ばれます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<script type="application/ld+json"> { "@context" : "http://schema.org/", "@type" : "JobPosting", "title" : "WEBデザイナー・HTMLコーダー", //職種 "description" : "<p>ここに募集内容を入力します</p>", //募集内容 "datePosted" : "2019-03-15", //募集開始日 "validThrough" : "2020-03-15", //募集終了日 "employmentType" : "FULL_TIME", //雇用形態 "hiringOrganization" : { "@type" : "Organization", //ここから会社の情報を入力していきます "name" : "ALAKI株式会社", //社名 "sameAs" : "http://alaki.co.jp", //企業サイトのURL "logo": "https://alaki.co.jp/assets/images/mission_logo.png" //ロゴ }, "jobLocation" : { "@type" : "Place", //ここから勤務地の情報を入力していきます "address" : { "@type" : "PostalAddress", "addressRegion" : "大阪府", //件名 "addressLocality" : "大阪市", //市町村区 "streetAddress" : "北区浪花町13-38 千代田ビル北館7階", //市町村区以下の所在地 "postalCode" : "530-0022", //郵便番号 "addressCountry": "JP" } }, "baseSalary": { "@type": "MonetaryAmount",//ここから給与について入力していきます "currency": "JPY", "value": { "@type": "QuantitativeValue", "value": 4000000, //基本給与 "minValue": 3800000, //給与の下限 "maxValue": 6000000, //給与の上限 "unitText": "YEAR" //月給・年収・時給など } } } </script> |
この構造化データをhead内、もしくはbody直下に記述します。
各項目に、コメントに記された内容を入力してください。
基本的には入力必須項目となっておりますが、「baseSalary」の項目は入力推奨項目となっています。
入力しなくてもGoogle しごと検索に求人情報が表示されない訳ではないですが、Googleが入力を推奨している項目になっています。
求人情報をGoogleに送信する
先ほどの構造化データを記述して、サーバーにアップするだけでは検索結果に反映されません。
マークアップが完了したら、記述した求人情報をGoogleに送信する必要があります。
今回はsitemap.xmlを使用して、送信する方法をご説明します。
まずは、sitemap.xmlを作成しましょう。
サイトのURLを入力すると、オンライン上で簡単にsitemap.xmlを作成してくれるツールなどがありますので、ぜひ活用してみてください。
サイトマップを作成-自動生成ツール「sitemap.xml Editor」
次に、作成したsitemap.xmlをGoogleに送信します。
下記のURLのように、パラメータにsitemap.xmlの絶対パスを指定して、ブラウザに入力してみましょう。
http://www.google.com/ping?sitemap=ここにサイトのURLが入ります
また、Google Search Consoleからもsitemap.xmlを送信することができます。
Google Search Console
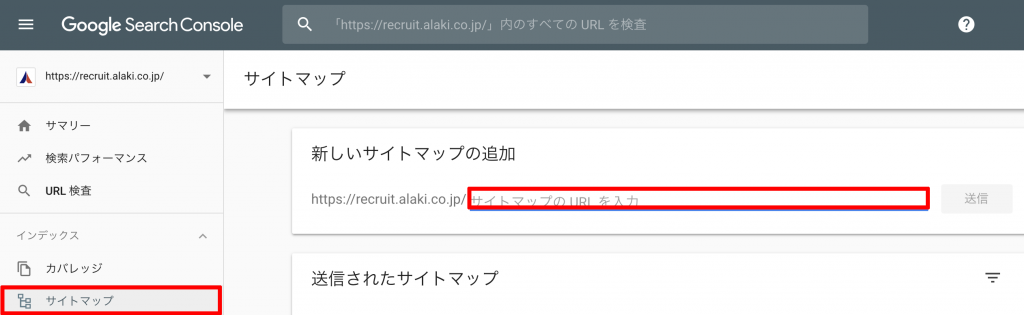
左側のメニューから、「サイトマップ」を選択し、「新しいサイトマップの追加」のところに「sitemap.xml」と入力して送信ボタンを押してください。
これでsitemap.xmlがきちんと送信されました。
上手く掲載されない場合に確認すること
sitemap.xmlの送信が完了しても、すぐに検索結果に求人情報が表示される訳ではありません。
表示されるまでにある程度時間がかかりますが、1日たっても反映されない場合は、何らかの原因でGoogleにクロールされていない可能性があります。
クロールされない2つの原因について、対処法を探っていきたいと思います。
構造化データのエラー
まず疑うのは構造化データのエラーです。
ただし、構造化データに関しては通常のWebサイトの検証ツールなどでエラーが検出される訳ではありません。
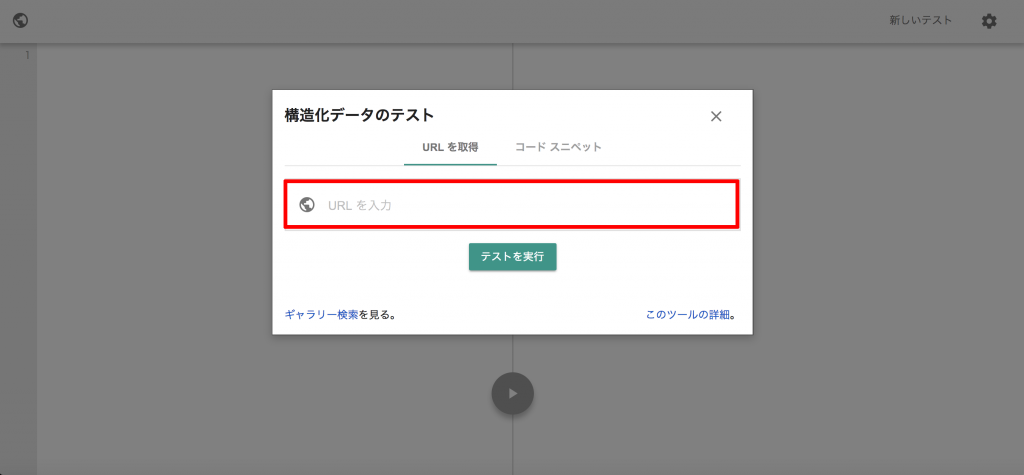
デバッグには、専用の検証ツールを使用します。
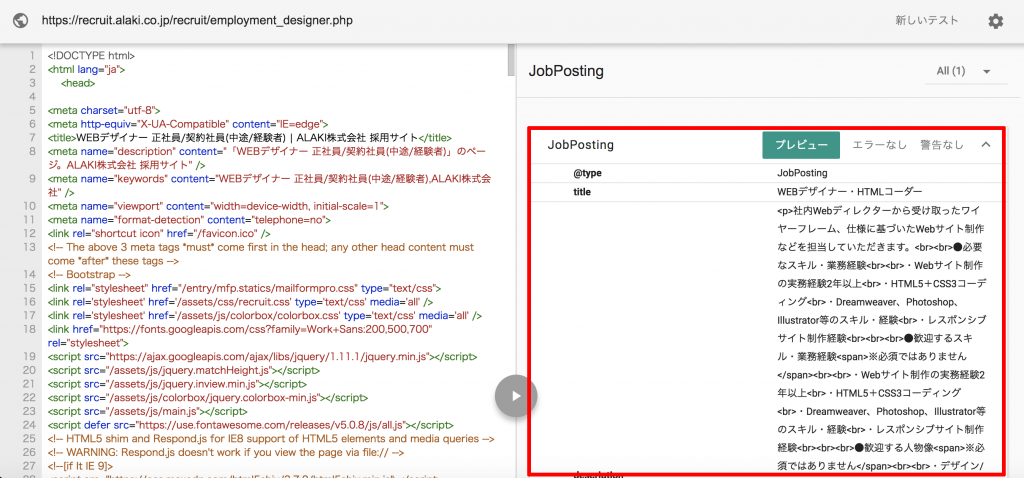
URL入力欄に該当のページのURLを入力し、テストしてみましょう。
検証結果の画面の左側に、JobPostingの情報が表示されており、右上に「警告なし」と出ていれば、構造化データには問題ありません。
JobPostingが表示されていなかったり、警告が表示されている場合は、エラー内容をみながらソースコードを修正しましょう。
左側のソースコードは編集可能で、真ん中の三角ボタンをクリックすることで右側に変更をプレビューすることができます。
インデックスされていない
求人情報が検索結果に反映されないもう一つの原因として考えられるのは、該当するページがGoogleにきちんとインデックスされていないということです。
このエラーはGoogle Search Consoleで確認することができます。
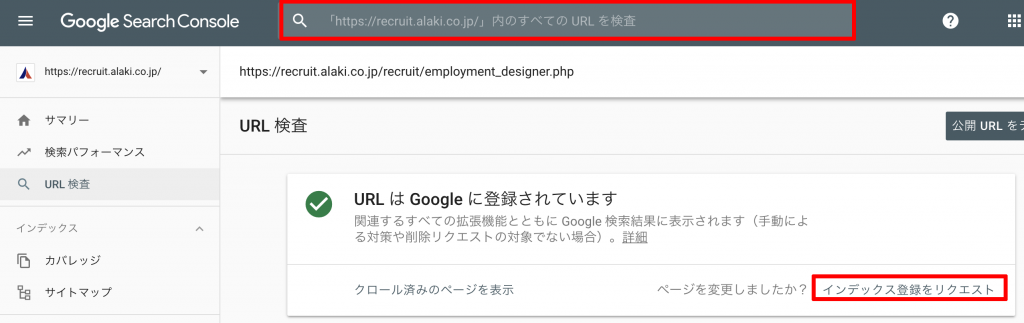
上部のURL入力欄に、該当するページのURLを入力して検索します。
検査結果画面に「URL は Google に登録されています」と表示されれば問題ありません。
登録がされていない場合は、すぐ下にある「インデックス登録をリクエスト」のリンクをクリックして、手動でインデックスさせることができます。
もし求人情報が反映されない場合は、以上の2点の原因を調べてみてください。
いかがでしたでしょうか。
採用サイトをお持ちの企業様の場合、Google しごと検索の実装はメリットしかないと思います。
一度手順を覚えてしまえば、あまり工数をかけずにより多くの方に求人情報を目にしてもらえる機会を作り出すことができます。
求人をかけてらっしゃる会社様で、まだ実装されていない場合はぜひお試しください。







-520x245.jpg)














