あけましておめでとうございます!
デザイナーの伊東です。
今年もデザインの記事を中心に、皆様のお役に立てるようブログの更新を続けて行きますので、どうぞよろしくお願いいたします。
2018年一発目の投稿ですが、今回は昨年海外で流行したWebデザインのトレンドを振り返り、これから国内でも流行りそうなデザインを予想したいと思います。
ご紹介するのは、世界中の優れたWebサイトを集めているAwwwardsというサイトにノミネートされている作品の中から、最近よく見られるレイアウトやデザイン手法5つです。
デザイナーの皆様にはぜひ参考にしていただきたい内容となっておりますので、ぜひご覧ください。
この記事の目次
横幅いっぱいに広げない、左右非対称のメインビジュアル
画像を画面いっぱいに表示させる”ヒーロー画像”は多くのサイトで見られますが、あえてメインビジュアルをウィンドウサイズより小さくトリミングしているサイトが増えてきました。
ヒーロー画像を用いたサイトと比べて多くの余白を取り入れることができ、よりクリーンで清潔なイメージを持たせることができます。
ポイントは、トリミングした画像を中央ではなく左右に配置し、もう片方にテキストをレイアウトしているところです。左右非対称に配置することで、キャッチコピーを際立たせたり、レイアウトに動きをつけることが可能になります。
このトレンドで一番よく見られる形は、左側にテキスト、右側に画像というレイアウトです。
横書きのサイトの場合、左側にテキストをおいた方がユーザーはストレスなく文字を読み進めることができます。
また、左側のテキストを少しだけ画像にかぶせるテクニックもよく見かけます。このような工夫をすることで、レイアウトが単調にならず、動きのあるデザインを実現できます。
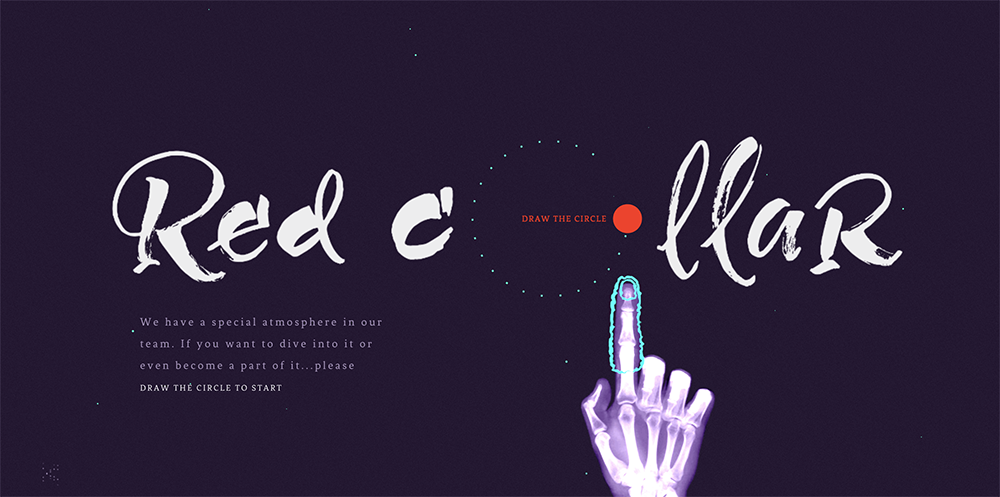
迫力のあるタイポグラフィで魅せるデザイン
タイポグラフィを凝ったサイトはここ数年よく見かけますが、文字をデザインの中心として考える形をよく見かけるようになりました。
上記の参考サイトは、ファーストビューに画面の大半を占める大きさの文字を置き、背景は画像をひかずベタ塗りというシンプルな構成で、よりフォントのインパクトを強調するよなデザインになっています。
また、他のサイトでは横書きで単純に文字を置くのではなく、縦書きを取り入れたり、一文字ずつ崩して大胆に組み直したりと様々な方法で文字を魅せる工夫が見られました。
jsやcssを駆使してテキストにアニメーションをかけているサイトも少なくありません。
強烈なキャッチコピーを押し出したい場合などには非常に効果的な手段だと思います。
洗練されたミニマルデザイン
数年前のフラットデザインの登場でデザインをミニマルにまとめるサイトがたくさん見られましたが、2017年にはさらに洗練されたミニマルデザインが海外ではたくさん作られたようです。
必要最低限のコンテンツだけで構成され、ユーザーがサイトを閲覧する際迷うことはありません。
上記の参考サイトは、余白をふんだんに使い、モノトーンでまとめられており気品のある印象を受けます。
ミニマルデザインに限らず、文章量を抑えて言いたいことを端的にまとめたサイトが主流になりつつあるのではないでしょうか。
I/O3000などのデザイン性の高いサイトを集めたサイト集を見ても、国内でもこの流れにそってデザインされているサイトをよく見かけます。
また、ミニマルデザインはデザイン的なあしらいが少ない分、デザイナーのレイアウトのスキルや余白の取り方などが直接サイトの品質に影響し、ごまかしの効かない上級者向けのデザインと言えます。
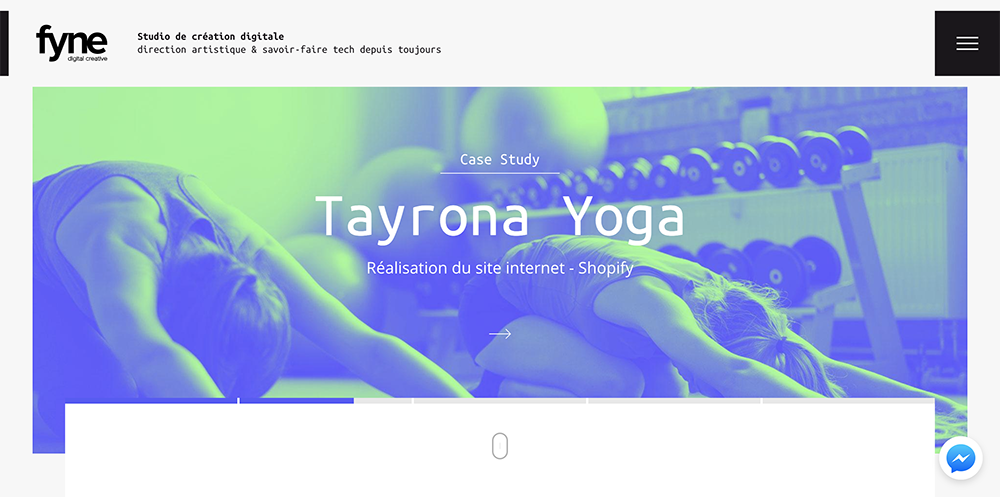
デュオトーンを用いた配色
“デュオトーン”とは、彩度の高い色を2色組み合わせる配色のことです。
上記のサイトでは、青と黄緑の2色を用いて画像を加工し、その他のコンテンツにもこの2色のみを使用しています。
サイト全体の雰囲気やトーンをまとめ、統一感のある印象を与えます。
デュオトーンを採用するに当たって注意が必要なのは、コントラストの強い写真を使用するというところです。
コントラストの弱い写真を加工すると、2つの色がはっきりと表現できずに野暮ったい雰囲気になってしまいます。
ブランドのカラーを前面に押し出していきたい場合などは、特に効果的な手法だと感じました。
明るいグラデーションを用いたデザイン
一時はあまり見なくった”グラデーション”を使ったデザインですが、現在ではそのグラデーションを画面いっぱいに使用するWebサイトを目にします。
ただ、昔のようなリッチな雰囲気を表現するためのグラデーションではなく、IOS7以降のデザインに見られるようなフラットデザイン・マテリアルデザインに馴染むような使い方をしています。
グラデーションの最大の効果は”奥行きの表現“だと思います。
平面的になりがちなWebサイトに立体感を持たせ、広がりのあるデザインが可能になります。
今回の例は背景全体にグラデーションを使用するものでしたが、ボタンなどの小さいパーツに部分的にグラデーションを使用するケースも多くなってきました。
比較的どのデザインにも取り入れやすいのではないでしょうか。
いかがだったでしょうか。
英語と日本語では特性や見え方が違うため、海外のデザインをそのまま取り入れるとなかなかはまらないパターンも少なくありません。
そのことを注意した上で、私自身最先端のデザインを取り入れていきながら2018年もWebサイト制作に打ち込みたいと思います!