こんにちは!
デザイナーの伊東です。
今回もblenderを使った、3Dオブジェクトにアニメーションをつける方法をご紹介します。
前回の記事では、blenderへ3Dオブジェクトの読み込み、ボーンを設定、オブジェクトを動かすところまでご説明しました。
blender2.8を使って3Dオブジェクトにアニメーションをつける方法〜part.1〜
今日は、前回までの内容を活かして、複数のポーズの間を自動で補間して動かしていきます。
最後までお付き合いよろしくお願いいたします!
アニメーション設定の前準備
最初に、アニメーション設定をするのに最適な作業環境を整えていきます。
まずはボーンを見やすくしましょう。
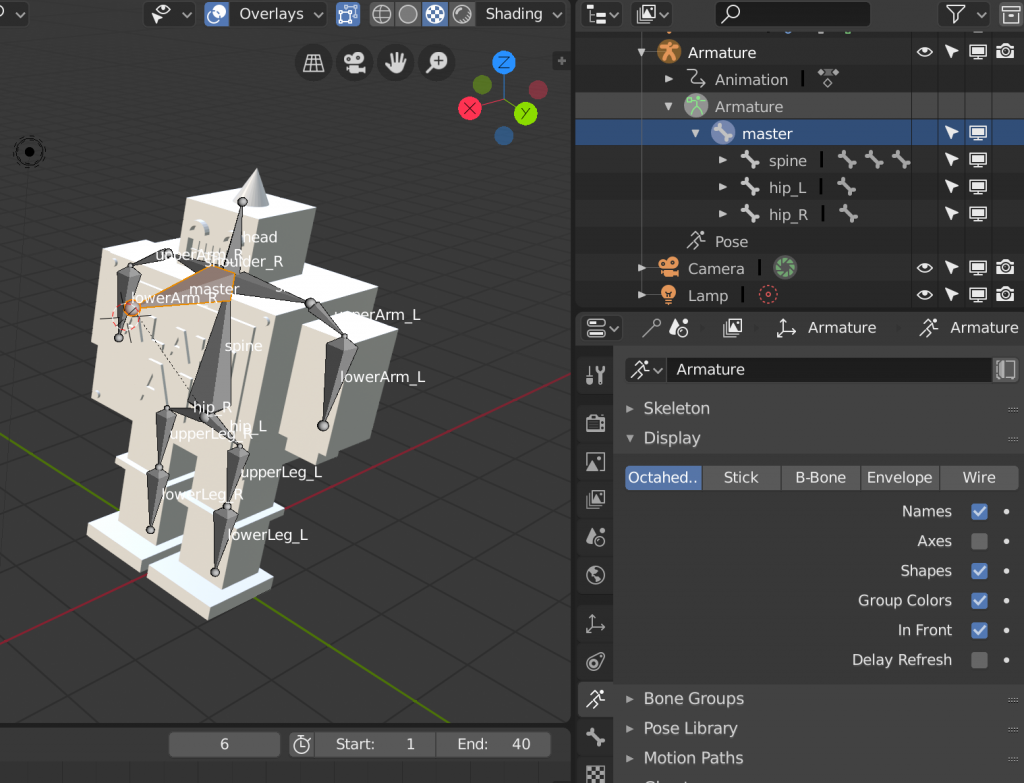
画面右側からアーマチュアプロパティを選択します。
デフォルトでは、八面体の太いボーン の表示になっています。
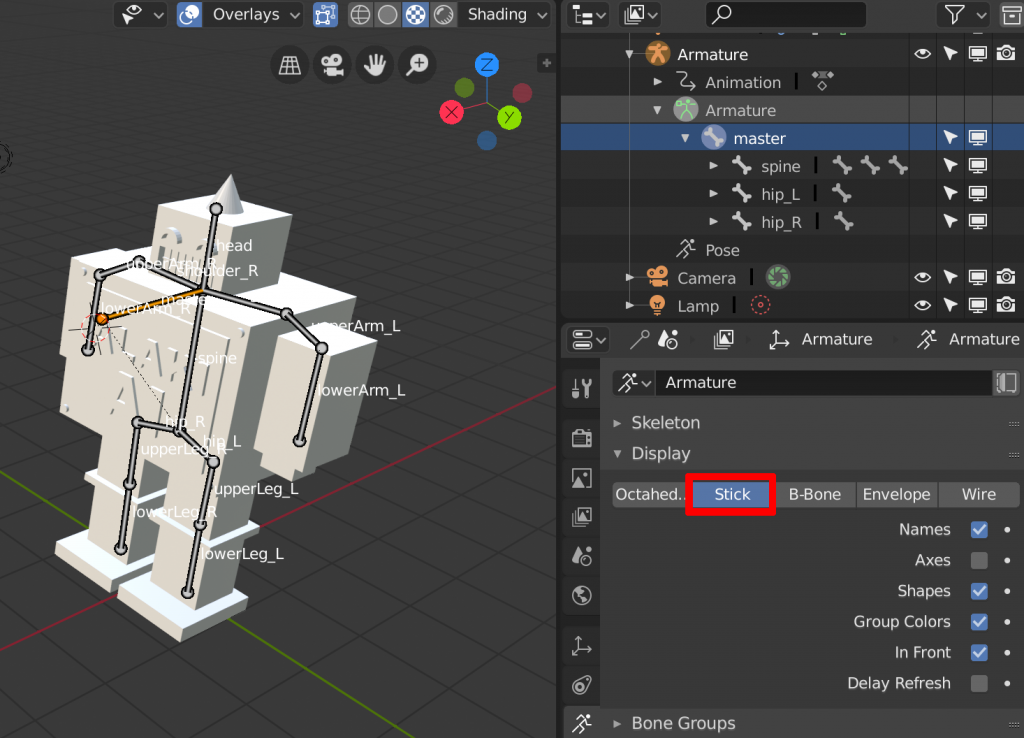
オブジェクトのポーズを変える時に邪魔なので、もっと細いスティック表示に変更しましょう。
だいぶ表示がすっきりしました。
次に、アニメーション設定用の画面を用意します。
blenderには、タイムライン上でアニメーションを設定するための「ドープシート」という画面が用意されています。
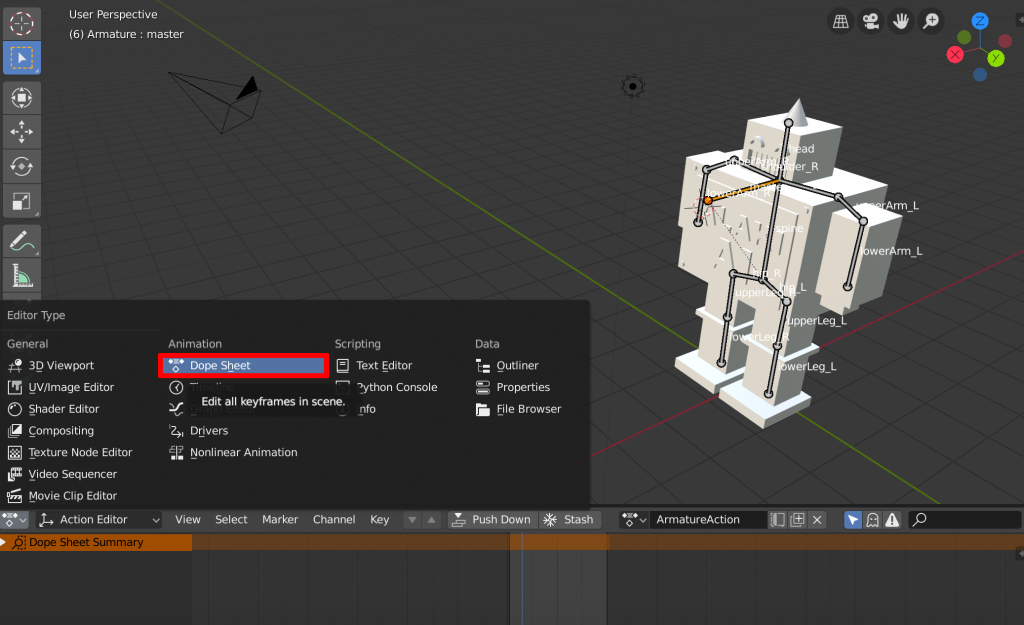
画面左下から、ウィンドウを「ドープシート」に切り替えます。
これでアニメーション設定の下準備が揃いました!
オブジェクトのポージング
作業環境が整いましたので、次にアニメーションの1フレーム目となるポーズを設定します。
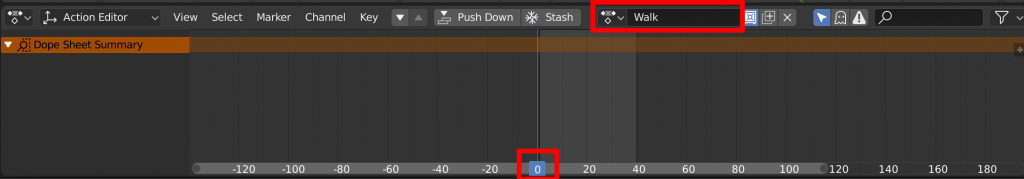
まずは画面下部のドープシートに、新しいアクションの名前を入力してください。
入力が終わったら、フレームが「0」の位置を指していることを確認します。
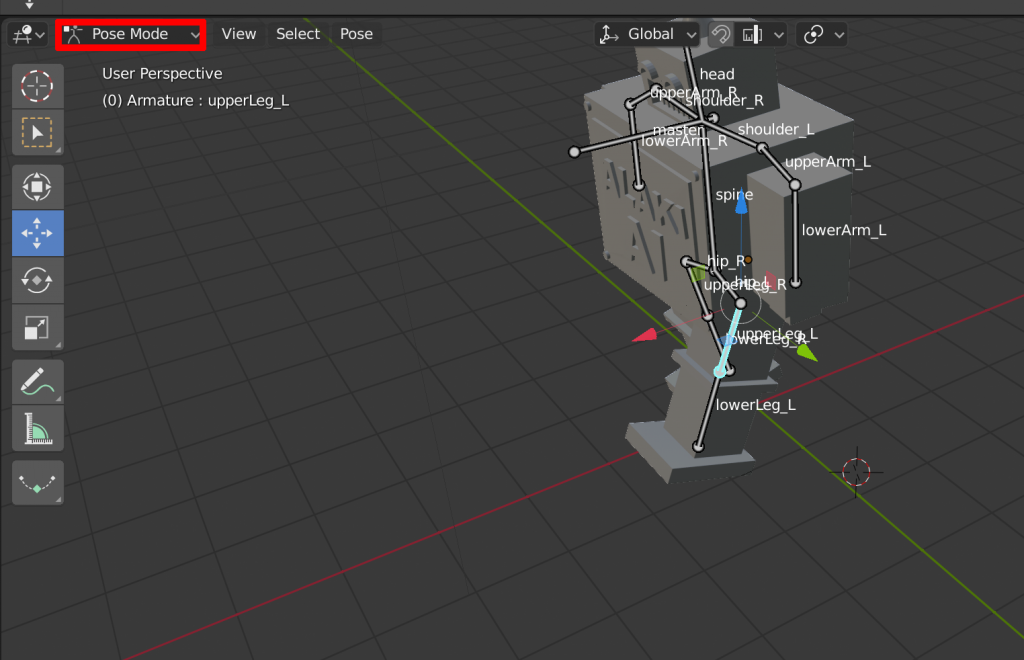
次に、画面左上のモード選択の部分を「ポーズモード」に切り替え、ボーンを動かします。
右クリックでそれぞれのボーンを選択することができます。
左側のツールバーには「方向移動」「角度変更」「拡大縮小」などのツールが揃っているので、用途に応じて選択し、ボーンを動かしてみてください。
今回はロボットが歩くアニメーションを設定したいので、1フレーム目は足を前に出すポーズにしました。
アニメーションの設定
先ほど設定したポーズを、キーフレームとして登録しましょう。
キーフレームというのは、アニメーションの中で動きが変わる起点となる部分です。
blender含む多くのアニメーション編集ツールでは、キーフレームとキーフレームの間を自動で補完することで滑らかな動きを表現しています。
先ほど作ったポーズを確認し、右側のボーンを全て選択した状態で画面中央の領域内で「I」キーを押します。
色々選択肢が出てきますが、今回は「LocRot(位置と回転)」を選択してください。
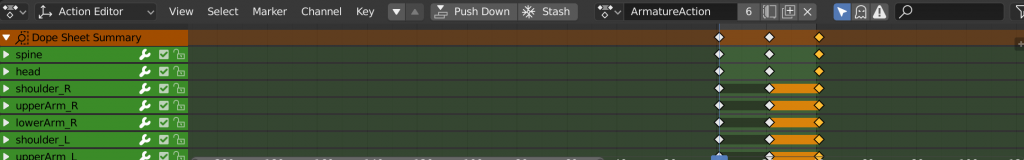
すると、ドープシートにキーフレームが追加されました。
ここからさらにキーフレームを追加します。
これまでの作業で左足を前に出したポーズが、1フレーム目のキーフレームに設定されました。
今度は右足を前に出したキームフレームを21フレーム目あたりに追加したいのですが、また1からポーズを作成するのは手間です。
そこで、先ほどのキーフレームをコピーして、左右反転してペースとしたいと思います。
まず、先ほど追加したキーフレームを全て選択します。
次に21フレーム目にカーソルを合わせて、「Cmd」+「Shift」+「V」を押してください。
これだけで、右足を前に出したキーフレームを追加することができます!
この勢いで40フレーム目に、今度は「Cmd」+「V」で左足を前に出した状態でペースとします。
シンプルな動きですが、簡単にアニメーションを設定することができました!
まとめ
いかがだったでしょうか。
今回はblender初心者向けに、簡単なアニメーションの設定方法について学びました。
blenderで挫折する場合、
「ボーンとアニメーションの設定でつまずいた。。」
という場合が多いように感じます。
2回に渡ってお送りしたこの記事の中にも、blender独特のややこしい設定があったかと思います。
そういう部分はなんども繰り返し操作することで、体で覚えていくことをお勧めします。