こんにちは!
デザイナーの伊東(@ALAKIWebVRAR1)です。
※TwitterでもWebARの事を中心に情報発信中!
よかったらフォローお願いしますm(_ _)m
Follow @ALAKIWebVRAR1
今日は、WebARについて書こうと思います。
昨年書いたWebARの記事の内容をベースに、今回は3Dオブジェクトの操作方法について詳しく掘り下げていきます。
前回の記事は、下記リンクからご確認ください!
WebARはじめてみませんか?〜第1回 AR.jsで簡単WebAR〜
この記事の目次
前回のおさらい
まずは、前回もご紹介した基本の「キューブの表示」の部分をおさらいしましょう。
A-frame、AR.jsを読み込んだ後に、下記のコードで実装します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<a-scene embedded arjs="debugUIEnabled:false;"> <!-- マーカーを登録(デフォルトで設定されている「hiro」マーカー) --> <a-marker preset="hiro"> <!-- マーカーの場所に立方体を置く --> <a-box></a-box> </a-marker> <a-entity camera cursor-visible="true" cursor-scale="2" cursor-color="#ff0000" cursor-opacity="0.5"></a-entity> </a-scene> |
今回はこのコードをベースに、キューブを自在に操作していきます。
オブジェクトの操作
オブジェクトに対して色々変更を加えるには、キューブを表示させている<a-box>タグに様々な属性を記述していきます。
移動
基本的にAR.jsで表示させた3Dオブジェクトは、マーカーのある場所に表示されます。
マーカーから、3Dオブジェクトの位置を意図的に変更することも可能です。
その場合、「position」という属性を設定します。
|
1 |
<a-box position="0 2 0"></a-box> |
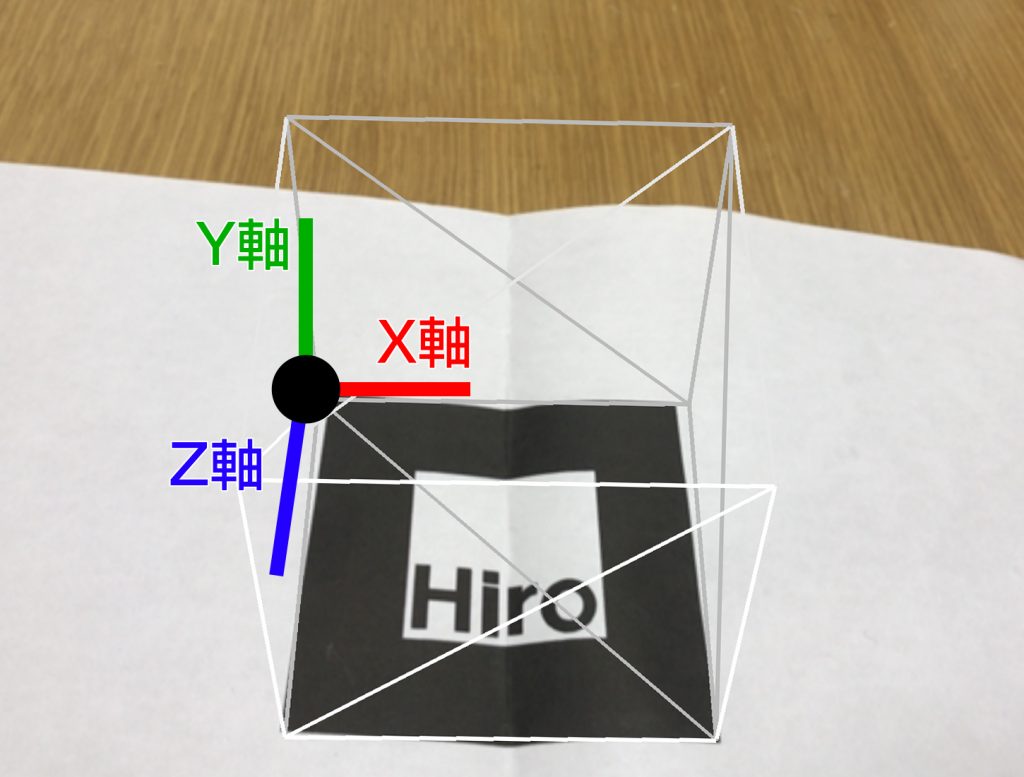
position属性に設定する3つの数字は、それぞれ「X軸」「Y軸」「Z軸」を表します。
それぞれの軸と、マーカーと3Dオブジェクトの関係性は下の図の通りです。
オブジェクトを左右に動かしたければX軸を、手前や奥に動かしたければZ軸、上下に動かしたければY軸を操作すればいいわけです。
拡大・縮小
HTML/CSSと同じように、3Dオブジェクトにも”width”と”height”を設定することができます。
ですが、この2つの属性を編集してもX軸とY軸方向のみ変更されることになります。
Z軸方向にもサイズを変更する場合は、”depth”属性を指定します。
|
1 |
<a-box width="2" height="2" depth="2"></a-box> |
それぞれに設定した数字は、マーカーのサイズを1とした時の比率です。
上記のコードによって、マーカーのサイズの2倍のキューブが表示されます。
回転
“rotation”属性を使用すれば、オブジェクトを回転させることも可能です。
|
1 |
<a-box rotation="45 90 180"></a-entity> |
左から、X軸、Y軸、Z軸を基準に何度回転させるかを指定します。
指定した数値分、それぞれの軸からみて時計回りに回転させます。
マイナスの値を指定すれば、反時計回りに回転させることになります。
色の変更
キューブの色を変更させるには、”color”属性を指定します。
|
1 |
<a-box color="#ff0000"></a-box> |
“線”の色ではなく、”面”の色が変更される点が注意が必要です。
CSSで考えると”background-color”を指定したくなりますが、
3Dオブジェクトの着色は”color”のみで指定可能です。
線の太さ
キューブを構成する線の太さも指定可能です。
まずは、線を表示させるために、”wireframe”属性を指定します。
|
1 |
<a-box wireframe="true"></a-box> |
こうすることで、”面”で構成されたキューブが、”線”のみで表示されます。
そうした上で、今度は”線”の太さを調整してみましょう。
|
1 |
<a-box wireframe="true" wireframe-linewidth="1"></a-box> |
デフォルトの”wireframe-linewidth”の値は”2″です。
“1”を指定することで細いラインが実現できます。
アニメーション
最後に3Dオブジェクトの”アニメーション”についてみていきましょう。
今までご説明した各種属性をどう変化させるかを、”a-animation”というタグを使って指定していきます。
|
1 2 3 4 5 6 7 8 9 10 11 |
<a-cube rotation="20 0 0"> <a-animation attribute="rotation" from="20 0 0" to="20 180 0" direction="alternate" dur="4000" repeat="indefinite" easing="ease"> </a-animation> </a-cube> |
“a-animation”の各属性を詳しくみていきましょう。
- attribute:変化させる属性を指定します。ここでは”回転数”をアニメーションさせていきます。
- from:変化のスタート地点を指定します。
- to:変化のゴール地点を指定します。”from”から”to”までの間を、自動で補完することでアニメーションさせます。
- direction:アニメーションの方向を指定します。”alternate”は通常方向、”reverse”は逆方向、つまり”to”から”from”までのアニメーションになります。
- dur:アニメーションの速度を指定します。
- repeat:繰り返しの回数を指定します。”indefinite”は制限なしに繰り返します。
- easing:アニメーションの加速度、減速度を指定します。
まとめ
いかがだったでしょうか。
これまでご紹介した属性を使いこなせば、様々なバリエーションの表示方法を可能にします。
今回はA-frameで扱えるオブジェクトのほとんどに指定できる基本的な属性をご紹介しました。
もっと応用的な属性については、A-frameの公式ドキュメントを検索されることをお勧めします。