こんにちは!
WebXRクリエイターの伊東(@ALAKIWebVRAR1)です。
※TwitterでもWebXRの事を中心に情報発信中です。
よかったらフォローお願いします!
Follow @ALAKIWebVRAR1
ARに関して、私たちが開発を始めた当初と比べると、世の中の認知度や導入事例の数などから一気に普及が進んでいる様に感じます。
弊社でも、おかげさまでお客様からいただくARのお仕事の数も少しずつ増えて、それに伴いノウハウもストックされていきました。
そうやって溜まってきた知見を、これからARの導入を考えている方や、今まさにARのプロジェクトを進めている方に向けて、「用途別ARの特徴」や「周辺技術」、「導入に際して抑えておくべきポイント」などを網羅した【AR大全】をご用意しました!
とてもボリュームのある内容になっておりますので、2つの記事に分けて、
今回は「用途別ARの特徴」や「周辺技術」についてお送りします。
この記事を少しでも多くの方に読んでいただき、世の中に素晴らしいARの導入事例が増えることに微力ながらお力になれたらと思います。
最後までよろしくお願いいたします!
ARの基本
よく言われる「VRとの違いは?」という問いに対して、ARは「現実をベースに情報を追加・編集する」ということが言えます。
「情報」というと、何かナビゲーションやガイドといった範囲で限定的に聞こえてきますが、実際には「エンターテイメント」から「観光」など、現実の体験に付加価値をつけるということも含まれます。
また、ここでは「追加・編集」という表現を使わせていただきました。
「追加」に関してわかりやすい例は、現実に商品やキャラクターなどの「バーチャルデータ」が現実に重なって表示されることがイメージしやすい例かと思います。
もう一つの「編集」とは、現実の映像の中からユーザーに注視してもらいたい物以外の情報を意図的に目立たなくさせたり、実際に人間が見えている物を拡大して見せたりといったことも含まれます。
いずれしても、「現実をベースに」という大前提をしっかりと抑えておくことが、ARを導入するに当たっては一番基本的かつ重要な要素となってくるかと思います。
利用端末別ARの特徴
ARには、いろんな切り口から様々な種類があります。
ここでは、利用端末別に「アプリAR」と「WebAR」についての特徴をまとめました。
アプリAR
AR開発において、メジャーな選択肢と言えるのが「アプリAR」です。
その名の通り、あらかじめユーザーはアプリをスマートフォンにインストールしておいて、アプリ上でARを体験するという形です。
少し開発者目線の話になりますが、アプリでARを開発する場合はiOSやAndroidにそれぞれ対応した素晴らしい開発環境が整っており、実装できる機能もアプリARの方が優れていることがあります。
これがアプリAR最大のメリットといっても良いでしょう。
その反面、iOSかAndroidかリリースする端末が限定されたり、両方に対応しようとすると費用がかさんだりする場合があります。
またユーザー側から考えると、事前にアプリをインストールする必要があるため、イベント会場や店頭でARを体験するためには大きな障壁となるケースもあります。
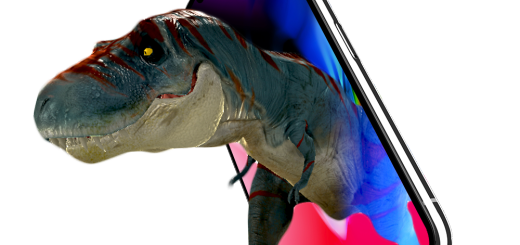
WebAR
アプリARの欠点を補うのが、「WebAR」と言われるものです。
みなさんがWebサイトを閲覧する際に利用する「Webブラウザー」から、指定されたURLを開いて体験する形のARになります。
大きな利点としてあげられるのは、ユーザーのAR体験までのハードルの低さです。
QRコードを読み取って、すぐに体験することができます。
また、運用上ARで表示するコンテンツを途中で差し替える必要がある場合、アプリARではユーザーにアップデートをかけてもらう必要がある可能性があります。
WebARは常にサーバーから最新のデータを読み込む形になりますので、簡単にコンテンツの差し替えが可能です。
さらには、例えばキャンペーン終了後にサービスを閉じる必要がある場合には、WebARはすぐにコンテンツを削除して体験できなくするといった「手離れの良さ」があると言えます。
ここ数年でWebARでもできることがたくさん増えていって、アプリARとも機能的に遜色ない状態になってきました。
これからもWebARの環境は整備が進み、非常におすすめの技術です。
WebARに関して、より詳しく知りたい方はこちらのサイトもご参考にしていただければと思います。
https://alaki.co.jp/lp/webar/
認識方法別ARの特徴
今度はARが現実世界を以下にして認識するか、という認識方法別の特徴をみていきます。
ビジョンベースAR【マーカーベース】
ARマーカーを用いたAR
ARが読み取りやすい様に、四角い縁に囲われた「ARマーカー」と呼ばれる画像を使用したARです。
非常に安定してARのオブジェクトを表示することができます。
四角い縁に囲われた内側の部分を任意のマークに変更したり、縁の太さを細くしたりカスタマイズできますが、認識精度に影響が出る場合があり注意が必要です。
任意の画像マーカーを用いたAR
先ほどのARマーカーを用いたものと違い、全く任意の静止画を認識するARです。
ポスターやチケット、商品パッケージなど、あらゆる物を対象にすることができます。
反面、ARマーカーを用いたARに比べると、多少なりとも精度面で劣る場合があります。
認識させる物によっては全く認識に向かないものもありますので、ご検討される場合は注意が必要です。
ビジョンベースAR【マーカーレス】
空間認識型AR
床や机など、平面を認識してAR表示させる形のARです。
認識の精度が高く、一度表示するとかなり安定して表示し続けることができます。
認識する物の範囲がとても広いのと、マーカーARのように現地に何か設置する必要がありませんので、非常に自由度の高いARです。
平面が物理的に少なかったり、複雑な形の上に表示させるのには向かない場合があります。
物体認識型AR
建造物や商品など、立体的な物を3次元的に認識してAR表示するものです。
非常に高度な認識技術が必要になり、端末側の負荷も大きく、利用する端末が制限される場合があります。
認識する物の形状によって向き不向きはあるものの、条件があれば非常に没入感のある演出を加えることができます。
自由配置型AR
AR体験時に、プログラムであらかじめ設定した「体験者から○メートル先」といった情報に基づいて、情報を表示する技術です。
表示位置は固定されますが、複雑な認識技術を使用しない分、体験中に表示する情報がちらついたりといったことはありません。
体験する位置が決められたケースの場合は、非常に有効な手段です。
ロケーションベースAR
GPSの位置情報を利用したARです。
街中の特定のエリアにピンを刺すようなAR演出が可能です。
GPSの誤差が数メートルあると言われているので、正確な位置を表示することが難しいですが、上手に使えば街中の道案内や、施設情報の表示など、利便性の高い利用方法が存在します。
ARをサポートする周辺技術
ハンドトラッキング
手の形を関節まで認識して、あらゆるジェスチャーに対応した機能を実装できる技術です。
これから「ARグラス」と呼ばれる眼鏡型のデバイスが普及していくと言われており、その際には現在のスマホをタップしたりする動作を進化させた操作感が必要になります。
そういった状況で、非常に将来性のある技術だと考えています。
以下のサンプルでは、人差し指と親指で「つまむ」動きを判別し、マーカー型WebARのオブジェクトを操作することができます。
フェイストラッキング
人の顔を3次元的に認識して、そこにあらゆる情報をのせる技術です。
InstagramやSNOWの「ARフィルター」が一般的かと思います。
エンタメ系の用途はもちろん、眼鏡のフィッティングや化粧品の試用など、メーカー様が利用されるケースもあります。
ヴォイストラッキング
声を認識して、あらかじめ登録された言葉に反応してAR空間を操作する技術です。
手を使わない操作が可能になり、ARを日常に溶け込ませる可能性に満ちた技術だと感じています。
歩きスマホ検知
スマートフォンに搭載されたセンサー類を使用して、人の歩行を検知して、静止した状態でのAR体験を促す必要がある場合に活躍する技術です。
街中でスマホを介したARを利用するケースの場合、安全面の配慮は非常に重要になってきます。
そういった場合、提供するARサービスに「歩きスマホ検知機能」を実装することはとても有効な手段です。
AR空間の照明技術
AR体験にさらに没入感のある演出を加えるために、「照明効果」は素晴らしい効果をもたらします。
AR表示するオブジェクトに対してスポットライトを当てて目立たせたり、現実空間の照明とAR空間の照明の向きや色、強さを合わせることで、より一層現実との区別がつかないAR体験を提供することが可能です。
WebXRでの照明表現を模索中。
6種類の基本の光源のどれを掛け合わせるか、どの値をいじるか、どういう軌道で動かすか、などなど。。
今日は午後からそこらへんの表現について打ち合わせ。サンプルはThree.jsによるマーカレスWebARです。#threejs #WebXR #WebAR #XR #AR pic.twitter.com/gyT4yzamkS
— いとー@ALAKI_WebXR (@ALAKIWebVRAR1) August 6, 2020
まとめ
いかがだったでしょうか!
一口にARといっても、本当に様々な種類の手法があることがご理解いただけたかと思います。
それぞれの手法で向き不向きや、費用や工数の違いがありますので、適切な開発方法を選択することは非常に重要になってきます。
何かお困りなことがありましたら、以下のURLよりお気軽にご相談ください!
次は「AR導入に際して抑えておくべきポイント」について詳しくみていきたいと思います。
次回もよろしくお願いします!
※TwitterでもWebXRの事を中心に情報発信中です。
よかったらフォローお願いします!
Follow @ALAKIWebVRAR1