こんにちは、デザイナーの吉澤です。
ご自身で作られたWEBサイトやバナー。
「なんだかイケてない」「まとまりがない」と感じてらっしゃる方も多いのではないでしょうか?
今回は自身の感覚やセンスだけに頼らない、WEBデザインの基本セオリーをご紹介します。
WEBデザイン3つの基本セオリー
配色
WEBサイトやバナー作成において、いろんな色を多く使いすぎると、統一感のない印象を与え、商品やサービスのイメージを損ねる要因となります。
基本的に使用する色は3色(多くて4色)までとするとよいでしょう。
情報配置
原則、人の視線は「左→右」「上→下」に動いています。
上記の原則に従ってキャッチコピーやテキスト、画像を配置することで、初めて人の目に留まる情報となるのです。

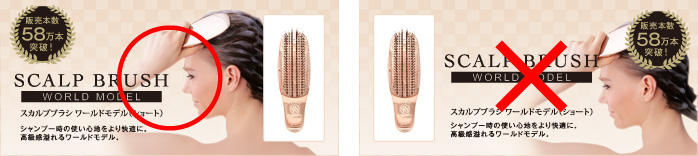
キャッチコピーは「大きく」「大胆に」
商品、サービスの価値やイメージを伝えるうえで、キャッチコピーは最も重要な要素となります。
キャッチコピーが決まったら、他の構成要素との差別化を図るため、極端に「大きく」したり「大胆に」配置するようにしましょう。
キャッチコピー「大きく」「大胆に」に配置しないとその効果は得られないのです。
【基本的なコントラスト手法】
・文字サイズや文字の太さを変える
・キャッチコピーのフォントを変える
・色を変える
・装飾を施す(文字を囲む、下線を引く、立体化など)
まとめ
いかがでしょうか?
これらのポイントをおさえて、あなたのWEBサイトやバナー制作スキルを「ワンランクアップ」させましょう!